ドロップダウンリスト (DropDownList) の基本的な使い方 - 値の取得方法
ここでは ASP.NET のドロップダウンリスト・コントロールを使って、ドロップダウンで選択中の項目を取得してみましょう。
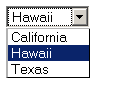
 |
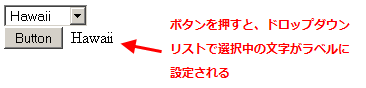
 |
ボタンを押すと、次の画面のようにラベルに選択中の文字が表示される、という例を考えましょう。

基本的な考え方、項目の設定方法は チェックボックスリストの使用例 と同様です。 リストの編集方法など不明点があったら、そちらのページも参考にしてください。
ドロップダウンリストの使用例~選択値の取得
まず Visual Web Developer のデザイナで、Web フォームにドロップダウンリストを配置します。
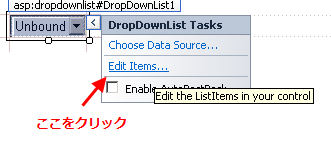
するとコントロールに矢印アイコンが出現しますので、それをクリックしてください。下のスクリーンショットのように、 コンテキストメニューが表示されますので、"Edit Items..." が表示されます。

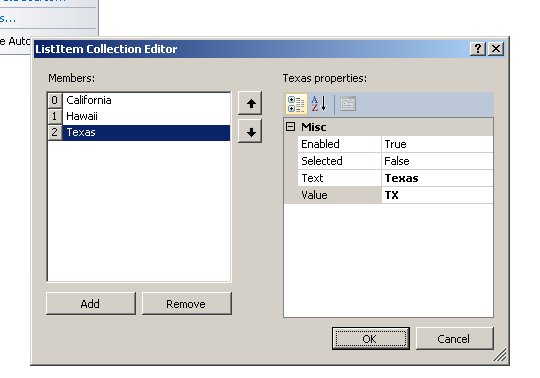
項目の編集画面が表示されるので、テスト用のデータを適当に入力します。

ここでは、「『ボタン』を押すとドロップダウンリストのデータが『ラベル』にセットされる」 というシナリオを考えているので、 ボタンとラベルもひとつずつ配置します。

デザイナ上のボタンをダブルクリックすると、ボタンのクリックイベントのイベントハンドラの編集画面が表示されるはずです。 そこで、次のようなコードを記入します。
protected void Button1_Click(object sender, EventArgs e) { Label1.Text = DropDownList1.SelectedItem.Text; }
DropDownList のインスタンス DropDownList1 のプロパティ SelectedItem から、現在選択中の項目の情報にアクセスできます。 ドロップダウンリストに表れている文字は、それの Text プロパティで取得できます。(裏側の値は Value プロパティ) したがって、上のコードでここのシナリオ通りの動きが実現できます。