リピーター (Repeater) コントロールの使い方
このページでは ASP.NET のビルトインコントロールである、リピーターコントロールについて説明します。
エクセルなどで表現されるような、表組みのデータを表示あるいは編集する際には GridView などが便利です。
しかし、GridView は基本的に、行と列で構成される決まりきった表を表現するのには向いているのですが、あまり自由度がありません。
データ行に複雑なフォーマットが必要な場合には、リピーターコントロール (Repeater Control) を用いると便利です。
リピーターコントロールの使い方
リピーターコントロールのサーバー側のタグは asp:Repeater。 サーバー側のコントロールなので、属性として runat="server" を指定します。
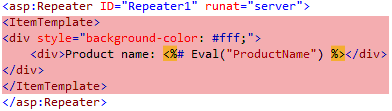
具体例としては次のようになります。
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<div style="background-color: #fff;">
<div>Product name: <%# Eval("ProductName") %></div>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
ここではデータソースとしては Northwind データベースの Products テーブルをバインドすることを考えています。表示するフィールド (カラム) は、 ProductName カラムです。
データバインドは、お決まりのお作法として、次のようにします。
var dt = new DataTable();
using( var conn = new SqlConnection( <接続文字列> ) {
var cmd = conn.CreateCommand();
cmd.CommandText = "SELECT * FROM Products";
var sda = new SqlDataAdapter( cmd );
sda.Fill( dt );
}
Repeater1.DataSource = dt;
Repeater1.DataBind();
Repeater コントロールにデータをバインドしたら、ItemTemplate で指定した内容がデータソースのレコードの数だけ繰り返されます。

ItemTemplate の中でデータソースからデータを引き出して出力する箇所は <%# Eval(..) とします。
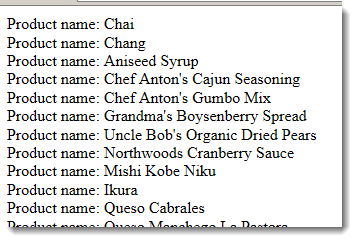
この結果は次のようになります。

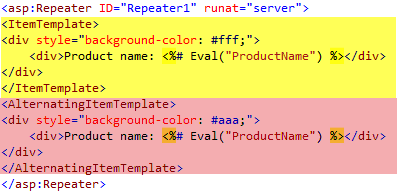
また、繰り返しを行なう際に、交互に表示スタイルを変更する場合には、次のように AlternatingItemTemplate を指定できます。

Alternating というのは「交互の」という意味になります。交互に使われる ItemTemplate ということで、AlternatingItemTemplate です。
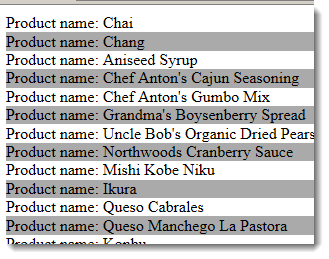
この結果、次のようになります。

リピーターコントロールの ItemTemplate 内でサーバーサイドコントロールを使う方法は、「Repeater コントロールの ItemTemplate 内でコントロールを使う方法」 をみてください。