ASP.NET とは?
ASP.NET はマイクロソフト社が提供している、Web アプリケーション開発フレームワークです。
マイクロソフトが提供している Visual Studio 等の統合開発環境を用いると、 HTML や HTTP などの基本的な Web テクノロジーに精通していなくても、高機能な Web アプリケーションを開発できるのが特徴です。
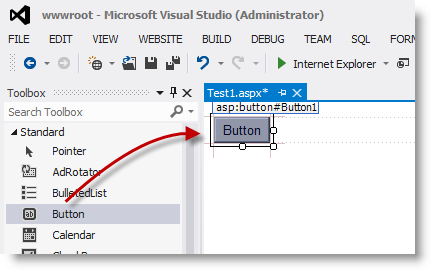
例えば、「ウェブページにボタンを設置して、それをクリックするとメッセージが表示される」 というような対話的なページを作りたいなら、 "ウェブフォーム" と呼ばれるファイルを Visual Studio で作成して、そこでボタンをドラッグアンドドロップ。さらに、 ボタンを開発環境でダブルクリックして、表示された場所にクリックハンドラを記述すれば OK です。

Visual Studio はバージョン 2013 からコミュニティ版というのバージョンが無償提供されるようになりました。 最新の 2015 も Visual Studio Community が無料でダウンロードできますので、直ちに ASP.NET の学習をスタートできます。
Visual Studio 2012 からは前述の Web Forms (Web フォーム) ベースのウェブサイトだけでなく、 MVC のウェブプロジェクトといった、多岐にわたる開発手法をサポートしています。
最新の開発環境・手法を手に入れられるだけではなく、ASP.NET といった開発フレームワークを用いるとセキュリティなどの面もフレームワークが面倒を見てくれるのもメリットのひとつです。
伝統的な Perl などの CGI スクリプトをそのまま利用すると、柔軟に何でも出来るという面があるものの、セキュアなウェブサイトを構築するのが難しかったりします。
(尚、そうした環境を否定するつもりではありません。フレームワークを利用する利点を語ろうとしていますので、あしからず)
ASP.NET 入門者へのおすすめ
現状、ASP.NET を見渡すと、いろんなテクノロジーのサポートがあって、どれから始めて良いか迷うのではないかと思います。
私の開発経験から考えると、次の項目をわかっていれば ASP.NET を使って、かなり自在にウェブサイトを構築できるはずです。
- ASP.NET Web フォーム (*.aspx)
- マスターページ (*.master)
- Web サービス (*.asmx)
- HTTP ジェネリックハンドラ (*.ashx)
この他にもいろんな「ナントカ・テクノロジー」が出現してますが、あまり基礎的なものではありません。
上記4項目に絞って学習されると、学習効率が非常に高いと思います。
それから、開発言語は C# をおすすめします。
実際の現場では Visual Basic.NET も候補に挙がるかと思いますが、マイクロソフトの .NET の基本言語は C# ですから、迷ったら C# で書いておいた方が無難です。
VB.NET を使うメリットとしては VB.NET で使える便利なライブラリがたまにあることですが、C# からも VB.NET のアセンブリを参照すれば利用可能です。