ASP.NET MVC で QR コードを利用する方法
この記事では ASP.NET MVC (ASP.NET Core MVC) で、QR コードを生成して表示する方法を、ステップバイステップで説明します。
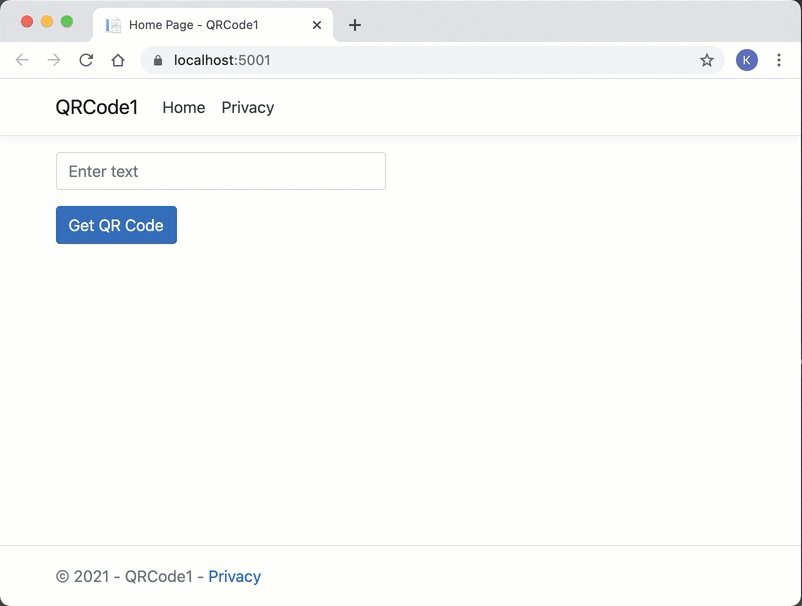
ここでは次のように、文字列の入力フォームを用意して、文字を入力してボタンを押すと、QR コードが表示されるようにします。

ASP.NET MVC プロジェクトの作成
ここでは Visual Studio の Web Application (Model-View-Controller) プロジェクトを利用して、アプリケーションのベースを作成します。
ターゲットフレームワークは .NET 5.0 としています。
ソリューションやプロジェクトの名前は適当につけてください。ここでは "QRCode1" というプロジェクト名にしています。
QRCoder のインストール
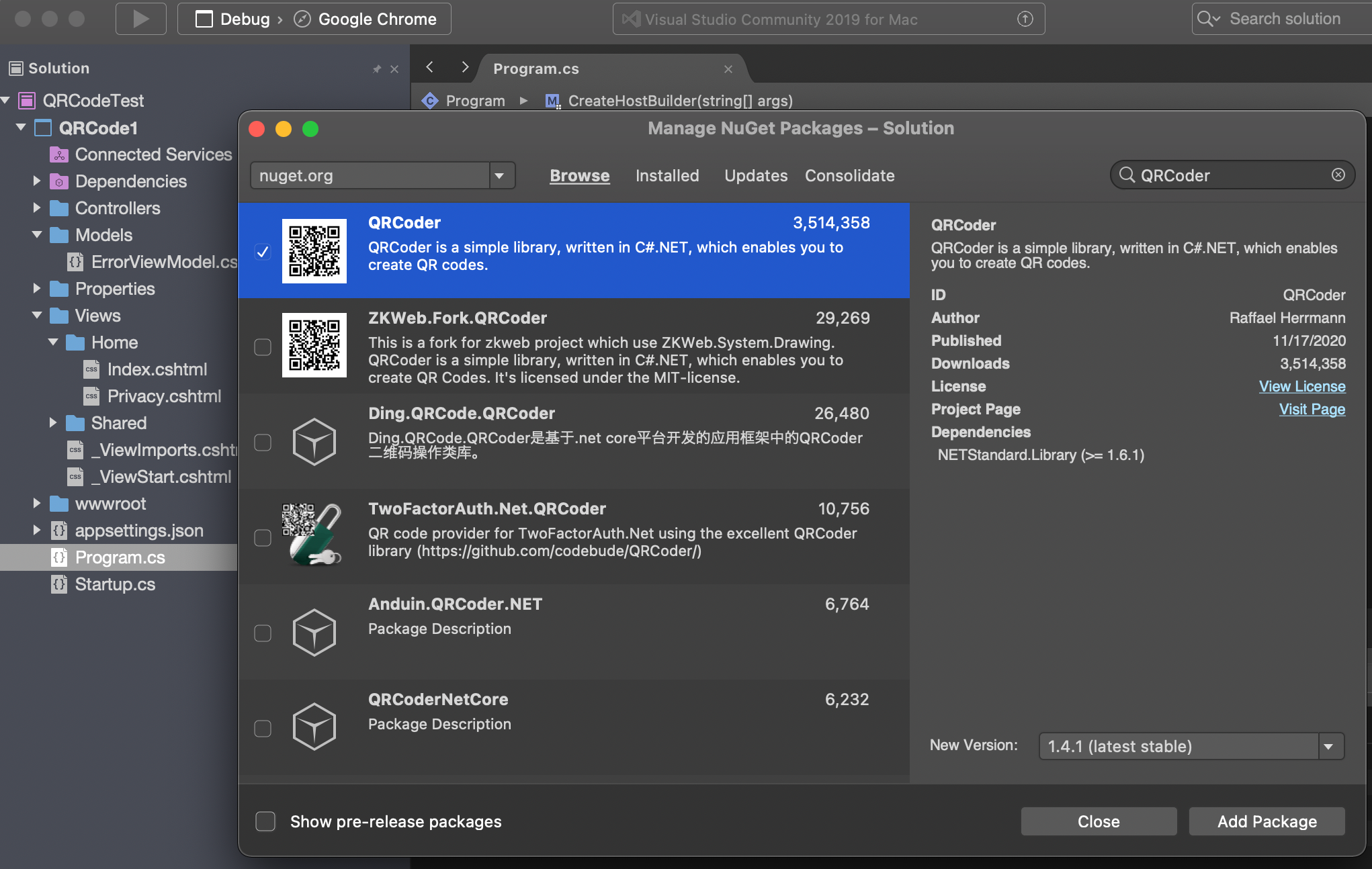
NuGet パッケージの管理から、 QRCoder パッケージをプロジェクトにインストールします。

この QRCoder を使うことで、ある文字列からそれを表す QR コードデータを生成することができます。
QR コード生成用の画面の作成
入力フォームのデータモデルの作成
Models フォルダに IndexPageData.cs というファイルを作成して、画面で使うデータをひとまとめにするデータモデルを作成します。
namespace QRCode1.Models {
public class IndexPageData {
public string Text { get; set; }
public string Image { get; set; }
}
}
入力フォームに入力した文字を Text に、 QR コードを表すデータの Base64 文字列を Image にセットする予定です。
入力フォームの作成
入力フォームは次の通りにしました。 Home/Index.cshtml を書き換えます。
@model IndexPageData
@{
ViewData["Title"] = "Home Page";
}
<div class="row">
<div class="col-md-6">
<form asp-action="Index">
<div class="form-group">
<input asp-for="Text" class="form-control" placeholder="Enter text" autocomplete="off" />
<span asp-validation-for="Text" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Get QR Code" class="btn btn-primary" />
</div>
</form>
</div>
<div class="col-md-6">
@if (!string.IsNullOrEmpty(Model?.Image))
{
<p><img src="@String.Format("data:image/png;base64,{0}", Model.Image)" alt="@Model.Text" /></p>
}
</div>
</div>ポイントは 20行目の img タグの src 属性です。
src 属性に data:image/png;base64,... とすることで、MVC のコントローラで作成した QR コード (の Base64 文字列) を img タグに直接埋め込んで表示します。
QRCoder による QR コードの生成
HomeController.cs で、画面からの入力を POST で受け取ります。
そこで、何かの文字が入力されていたら、QRCoder を使って QR コードデータを作成します。
public IActionResult Index() {
return View();
}
[HttpPost]
public IActionResult Index(IndexPageData data) {
if (string.IsNullOrEmpty(data?.Text)) {
ModelState.TryAddModelError("Text", "Enter text");
return View();
} else {
// QR コードデータの生成
var qrGen = new QRCodeGenerator();
var qrData = qrGen.CreateQrCode(
data.Text,
QRCodeGenerator.ECCLevel.Q);
var qrCode = new Base64QRCode(qrData);
data.Image = qrCode.GetGraphic(8);
return View(data);
}
}動作確認
動作確認をします。次のように文字を入力してボタンを押せば、 QR コードが表示されるはずです。

ここで Hello という文字を入力して作成した QR コードは次のようになりました。

以上で ASP.NET MVC で QR コードを生成して表示する方法について説明しました。