チェックボックスリスト (CheckBoxList) の基本的な使い方 - 値の取得方法
ここで作るもの
ここでは最も簡単なチェックボックスリストの使い方を示します。使用するデータは固定のデータとして、 選択項目を取得するところをみてみましょう。
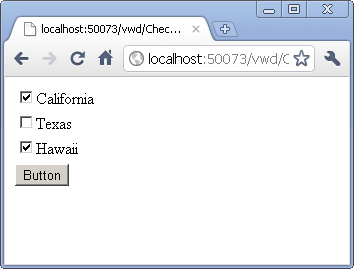
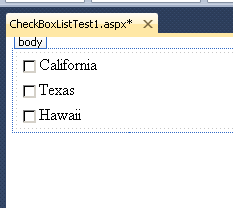
まずは出来上がりを見てください。出来上がりは次のスクリーンショットのように、 チェックボックスが三つ並んでいるリストです。

ラベルとして、"California (カリフォルニア)"、"テキサス (テキサス)"、"Hawaii (ハワイ)" の三つがあります。 それぞれの項目に割り当てた値は「CA」、「TX」、「HI」です。これらはそれぞれの州のコードです。
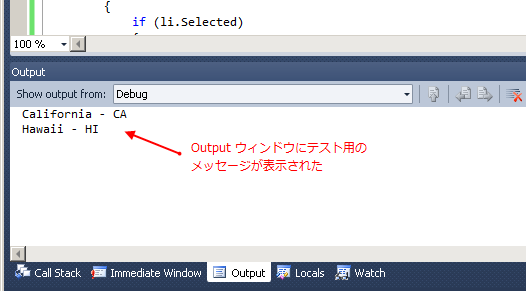
チェックボックスリストの下に配置したボタンをクリックすると、サーバー側でチェックされた項目の情報を取得します。 ここではブラウザには何も返さず、アウトプットウィンドウにデバッグトレースメッセージを出力しています。

たったこれだけのことですが、ASP.NET のチェックボックスリストを使うとどうなるか見てみましょう。
チェックボックスリストの使い方
ここでは Visual Web Developer を使って上で示したような動作をするチェックボックスリストを作りましょう。
ここではまず CheckBoxListTest1.aspx という aspx ファイルを新規作成します。そして、デザインビューで表示します。 デザイナーの表示切替は、下方の切り替えリンクをクリックします。

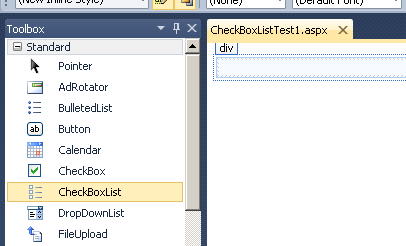
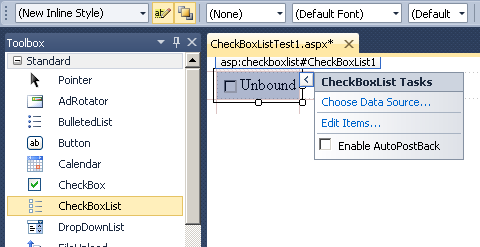
デザインビューでは、Web コントロールをドラッグアンドドロップで配置できます。 左側のツールボックスから Web フォームへ、チェックボックスリストをドラッグアンドドロップします。

すると下のようにコンテキストメニューが表示され、チェックボックスリストに対して直ちに行えるアクションが示されます。 ここでは、チェックボックスリストのそれぞれの項目を追加しますので、Edit Items... をクリックします。

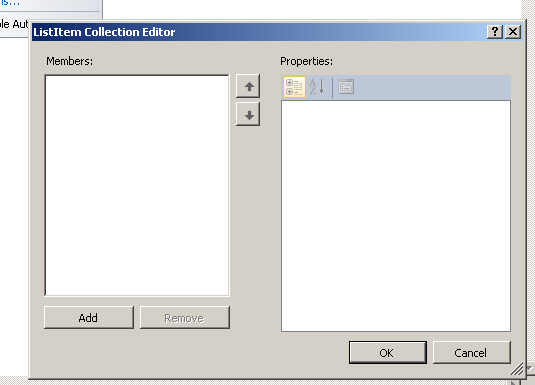
リストの編集ダイアログが開きます。ここに項目を追加します。

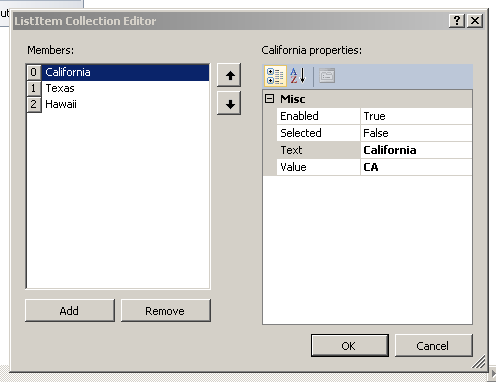
Add ボタンを押してアイテムを追加し、それぞれの項目の Text プロパティに California、Texas、Hawaii、そして Value プロパティにそれぞれ、 CA、TX、HI とします。

すると次のように、チェックボックスが三つ並んだチェックボックスリストコントロールが表示されます。

チェックボックスリスト内の値を取得するきっかけとなるボタンを配置しましょう。 下の図のようにボタンを配置します。

ボタンをダブルクリックして、Click イベントハンドラを編集して下のようにします。
using System; using System.Diagnostics; using System.Web.UI.WebControls; public partial class CheckBoxListTest1 : System.Web.UI.Page { protected void Button1_Click(object sender, EventArgs e) { foreach (ListItem li in CheckBoxList1.Items) { if (li.Selected) { Debug.WriteLine(li.Text + " - " + li.Value); } } } }
このように、チェックボックスリストの Items プロパティで、それぞれのリスト項目を取得して、 そのリスト項目 (ListItem) の Selected プロパティが True である ListItem がチェックされた項目ということになります。