Razor によるフォーム作成の簡素化とその仕組み
Razor で強い型付けを行なったページを作る ことによって、ページに関連付けされたモデルオブジェクトの表示が簡単に行なえることは既に説明しました。
ここでは、フォームの作成も大幅に簡略化されることを見ていきましょう。
既に入力されている情報を表示するだけではなく、ユーザーからの入力を受け取るのにも Razor はとても便利です。
しかしながら、確かに Razor はとても簡単に使えるビューエンジンと言えると思いますが、 C# の言語のバージョンアップに伴い、ちょっとわかりにくい箇所が出てきています。
「わかりにくい」程でなくても、理解するために基礎知識がたくさん要求されるのは事実でしょう。
簡単な例を用いて、実際に動作確認しながら説明します。
簡単な入力フォームの作成
まずは、ASP.NET MVC プロジェクトを作成してください。そして Models フォルダに次のモデル (Employee クラス) を作成します。
namespace mvc1.Models {
public class Employee {
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
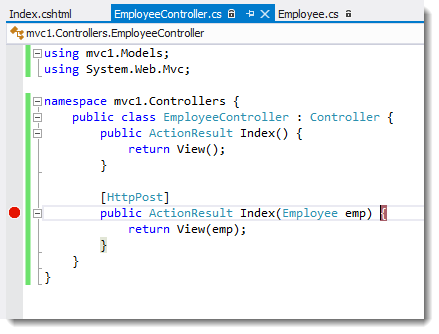
そして Controllers フォルダに EmployeeController.cs を作成します。
using mvc1.Models;
using System.Web.Mvc;
namespace mvc1.Controllers {
public class EmployeeController : Controller {
public ActionResult Index() {
return View();
}
[HttpPost]
public ActionResult Index(Employee emp) {
return View(emp);
}
}
}
[HttpPost] 属性を指定したほうの Index メソッドが、フォームの POST 後に呼び出されます。
ビューは Views/Employee/Index.cshtml として、次を記述します。
@model mvc1.Models.Employee
<!DOCTYPE html>
<html>
<body>
@using (Html.BeginForm()) {
<table>
<tr>
<td>First name:</td>
<td>@Html.TextBoxFor(a=>a.FirstName)</td>
</tr>
<tr>
<td>Last name:</td>
<td>@Html.TextBoxFor(a=>a.LastName)</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="OK" />
</td>
</tr>
</table>
}
</body>
</html>
@model でページの型付けをするということは、Razor による強い型付けビューで説明したとおりです。
ここでのポイントは、入力フィールドを @Html.TextBoxFor メソッドで表示しているところです。
@Html.TextBoxFor(a=>a.LastName) とすることによって、テキストボックスと @model の LastName フィールドを関連付けする、という意味になります。
さて、準備はこれだけです。早速動作確認をしてみましょう。
まず、開発環境にてフォームをポストしたときのコントローラ・メソッドにブレークポイントを設定します。

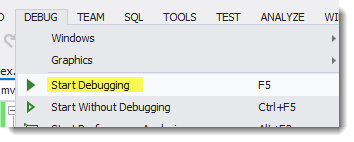
Debug メニューから Start Debugging を選択 (または F5) でデバッグを開始します。

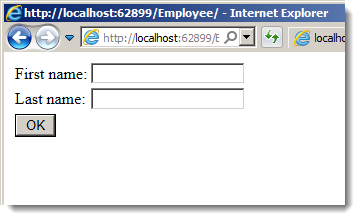
ブラウザが開いて、フォームが表示されます。

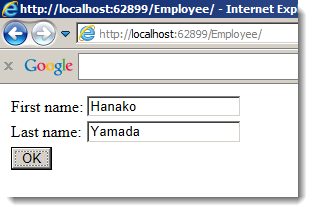
文字を入力して、サブミットボタンをクリックします。

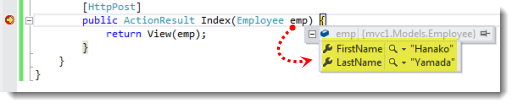
すると、上で設定したブレークポイントがヒットします。渡されたオブジェクトをみると、確かにフォームに入力した値がセットされているはずです。

このように、入力拡張メソッドの TextBoxFor を用いると、ページに関連付けされたオブジェクトとフォームのデータを簡単に結びつけることができます。
動作はわかったけど、TextBoxFor に何を渡したの?
使い方は簡単です。上述のように TextBoxFor 、あるいはドロップダウンには DropDownListFor などが用意されているので、それらのメソッドを使って、ページに関連付けされたオブジェクトのフィールドと結び付ければ OK です。
しかも、それがコントローラメソッドにも渡されるのも、上で見たとおりです。
問題はいきなり @Html とか a=>a.LastName などの記述が出てきたところです。
実は @Html は HtmlHelper のオブジェクトの参照になっています。@model で渡した型は HtmlHelper のテンプレート型ということになります。即ち、 ここでは @Html は HtmlHelper<Employee> のオブジェクトということになります。
TextBoxFor は HtmlHelper<TModel> の拡張メソッドです。
それに渡した a => a.LastName というのはラムダ式による匿名メソッドです。
ここの例で言うと「a => a.LastName 」は 「a を渡したら、a.LastName を返すメソッド」のことです。
以上、比較的新しく導入された C# の機能が利用されているので、わかりにくいとことがありますが、使い方は簡単ですね。