Razor による強い型付けビュー
Razor は強い型付けをサポートしています。
「強い型付け」は英語の strongly-typed の翻訳。
ざっくり言えば「強く型付けされる」 (strongly-typed) ということは、その変数の型 (型というのは整数型とか文字列型とかそういう変数の種類ですね) が決まったらその型が変わらない、ということです。
Razor は基本的に MVC の枠組みの中の、ビューを受け持つ、ビューエンジンということになってます。
その Razor が強い型付けをサポートするということはどういうことでしょうか。
それは、 「この (Razor で定義される) ビューで『データモデル』と言ったらこの型 (type) のことですよ!」 というのを宣言できる、ということです。
具体的には「この (Razor で定義される) ビューの Model プロパティの型は @model キーワードで指定した型です!」 ということになります。
では、具体的な例を挙げてみてみましょう。
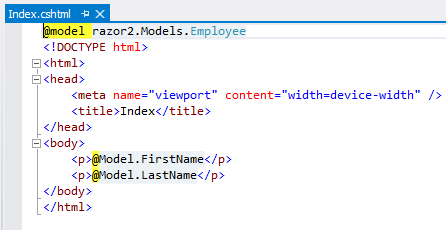
次の Razor コードをみてください。

コードの先頭に @model キーワードがありますね?
この @model キーワードで指定した型がこの Razor ビューにおける Model プロパティの型になります。
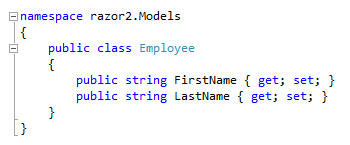
ここでは Employee という型 (クラス) を指定します。ここでは Employee クラスは次のように定義しました。

そのため、コードの中で @Model.FirstName とか @Model.LastName という風に参照できるのです。
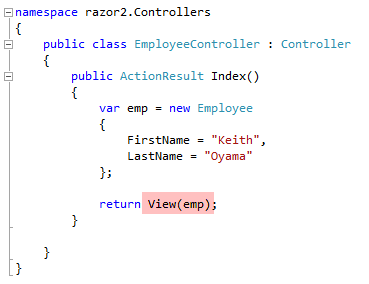
そして、コントローラ側からは次のようにビューに Employee オブジェクトを渡しています。

このように渡すと、自動的に渡された Employee を Model というプロパティで参照できるのです。
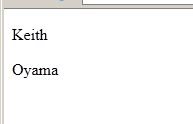
一応、実行結果を示しておきますと、次の通りになります。

確かにコントローラ (EmployeeController) でビューに渡した値が、ビュー側で @Model.FirstName、@Model.LastName として参照できていますね。