GridView 内のデータのソートとヘッダ行への矢印の追加
グリッド内の特定のデータを探す、あるいは、データの傾向を把握する、といった目的にはデータの並べ替えが有効です。
GridView にはカラムヘッダーをクリックすることによって、そのカラムのデータを昇順あるいは降順に並べ替える機能があります。
ここでは GridView のソート機能について簡単な例を通して紹介します。
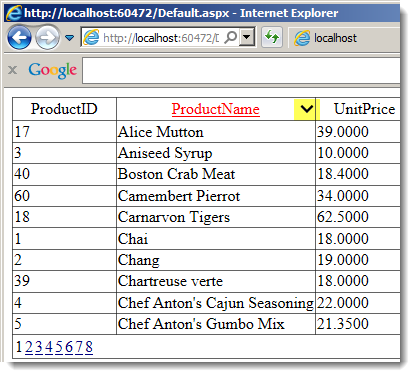
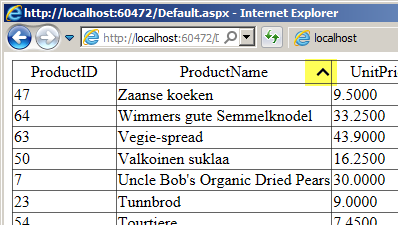
まずは、ここで作成するサンプルを見てください。

カラムの見出しをクリックするたびに、データの昇順、降順のソートが切り替わります。

また、それと共に見出しカラム内の矢印も上下に切り替わっています。
コードは次の通りです。
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html>
<html>
<head id="Head1" runat="server">
<style type="text/css">
tr.Header th {
padding: 2px 18px 2px 18px;
}
tr.Header th a {
color: #000;
text-decoration: none;
font-weight: normal;
}
tr.Header th a:hover {
color: #f00;
text-decoration: underline;
font-weight: normal;
}
th.sortedAscHeader,
th.sortedDscHeader {
background-repeat: no-repeat;
background-position: right;
padding-right:18px;
}
th.sortedAscHeader {
background-image: url(Images/arrow-down.png);
}
th.sortedDscHeader {
background-image: url(Images/arrow-up.png);
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView
AllowPaging="true"
PageSize="10"
AllowSorting="true"
DataSourceID="NorthwindSqlDataSource"
ID="GridView1"
runat="server">
<SortedAscendingHeaderStyle CssClass="sortedAscHeader"/>
<SortedDescendingHeaderStyle CssClass="sortedDscHeader" />
<HeaderStyle CssClass="Header" />
</asp:GridView>
<asp:SqlDataSource
ID="NorthwindSqlDataSource"
SelectCommand="SELECT ProductID, ProductName, UnitPrice FROM Products ORDER BY ProductID"
ConnectionString="<%$ ConnectionStrings:DB %>"
RunAt="server" />
</div>
</form>
</body>
</html>
実はソートをするだけなら、GridView の AllowSorting 属性を true にすれば OK です。
しかし、実際それだけだと現在何でどのようにソートしているか不明になってしまうので、矢印も追加しています。
矢印を追加するためには、昇順と降順のときにヘッダーのCSS クラスを切り替えることによって、CSS で背景画像として矢印アイコンを表示しています。 SortedAscendingHeaderStyle と SortedDescendingHeaderStyle にて指定している CssClass がヘッダーのセルに設定されます。
HeaderStyle ではその行 (tr 要素) に CSS クラスが設定されるのに対して、ソートに関する指定はカラムヘッダーのセルであることに注意してください。