GridView によるページング
ページングというのは、データグリッド内の表示項目とか、あるいは身近なところでは Google などの検索結果など、 大量にあるデータを少しずつ見せるために、1ページ目、2ページ目・・・という風にデータを小分けにすることです。
例えば1万件のデータが存在する場合、縦にずらっと1万件のデータを表示すると、結局の所その画面内で文字を検索するなどの手間が発生しますし、 データのロード自体も遅くなりいいことがありません。
そこで自前でページングを実装するためには、データソースから指定した箇所のみのデータを取り出すロジックを実装しなければならず面倒です。
GridView にはページング機能が実装されています。
これを使えば、バックエンドのデータベースに依存しないコードがかけます。
さて、以前の例を改良します。
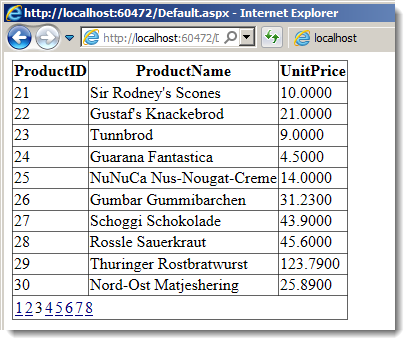
前回は多数のデータが1画面に列挙されていましたが、これを10件ずつのページ表示にしてみましょう。

実は変更は非常に単純です。AllowPaging を true に設定して、PageSize (1ページに表示されるデータ件数)を指定するだけです。
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html>
<html>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView
AllowPaging="true"
PageSize="10" DataSourceID="NorthwindSqlDataSource"
ID="GridView1"
runat="server">
</asp:GridView>
<asp:SqlDataSource
ID="NorthwindSqlDataSource"
SelectCommand="SELECT ProductID, ProductName, UnitPrice FROM Products ORDER BY ProductID"
ConnectionString="<%$ ConnectionStrings:DB %>"
RunAt="server" />
</div>
</form>
</body>
</html>
この例ではコードビハインドで書いているコードはありません。たったこれだけで、ページングが実装できます。便利ですね。