ASP.NET が生成する HTML 要素の ID を制御するクライアント ID モード
ASP.NET は基本的にサーバー側のコントロールが使いやすく、クライアント側のスクリプト操作は苦手なフレームワークです。
サーバー側で処理が済めば何も問題ないですが、実際のところは案外クライアント側にスクリプトを仕込んで、 ちょっとした便利な動きを追加いくことが少なくありません。
ブラウザ上の JavaScript を動かすには、HTML 上の DOM 要素を取得することが多いですが、その時に DOM 要素の ID を指定する場合があります。
ところが ASP.NET では、DOM 要素が可変個である場合がよくあります。 例えば DataGridView の行数だったり、リピーターコントロールのリピートアイテムなどです。
こうした可変個数の DOM 要素に割り振られる ID はどうなるのでしょうか?
クライアント ID モード
ASP.NET 4 からコントロールクラスで ClientIDMode (クライアント ID モード)というのが指定できるようになりました。
これによって、クライアント側の ID、すなわちコントロールの ClientID プロパティに何が設定されるか制御することができます。
試しにリピーターコントロール内に TextBox コントロールを置き、ClientIDMode プロパティの違いによって、どのように ID が変わるかみてみましょう。
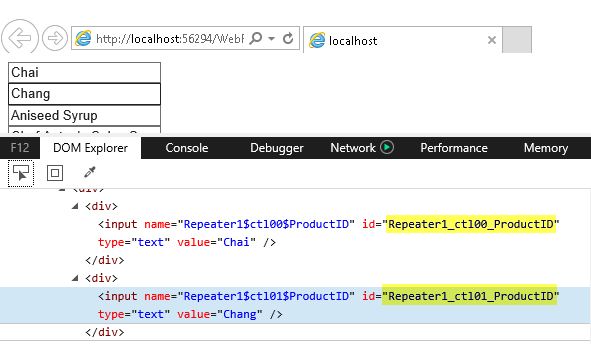
まず、AutoID とした場合は次のようになりました。

クライアント側で一意になるのは結構ですが、"ct100", "ct101" という意味不明の ID が混ざった形で割り振られています。
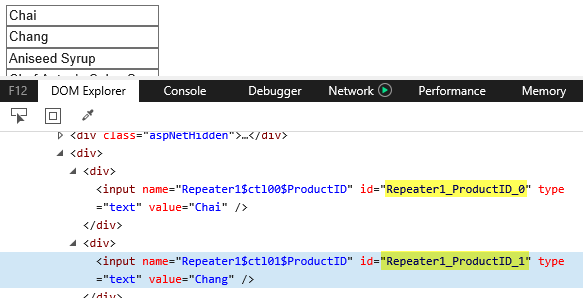
Predictable とした場合は次のようになりました。

この例ではリピーターコントロールのID、リピーター要素内のサーバー側コントロール ID、及び、0 ベースの連番を、アンダースコアでつなげた値がクライアントの ID になっています。
Predictable (= 予測可能) という名前が示すように、これであればクライアント側のスクリプトでもどのような ID を使えば特定の DOM 要素を取得できるか予測可能なので、JavaScript から使うことができますね。
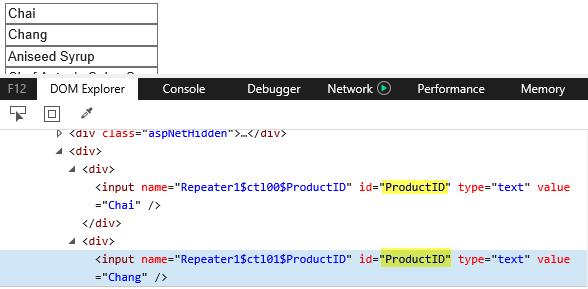
最後に Static とした場合は次のようになりました。

Static の場合はサーバー側の ID と同じものがクライアント ID としても割り振られることになります。
しかしながら、上記 Repeater コントロールの例のようにデータバウンドなどで可変個のコントロールが生成される場合、 クライアント側では複数の DOM 要素に対して同じ ID が割り振られることになってしまいます。このためこの状況では Static 指定は使えません。
Static は、あくまでもひとつしか存在しない要素に対して指定しましょう。
以上、コントロールの ClientIDMode プロパティの違いによって、どのような ID が生成されるか実例とともに説明しました。