カレンダーの使い方 - フォーマットの変更
Visual Web Developer を利用するとカレンダーのフォーマット(見た目)を簡単に変更できます。
Visual Web Developer は結局のところカレンダーの属性を自動的に変更するだけですから、 厳密に言えばカレンダーの使い方、というより、VWD の使い方なのですが・・・、ま、それはともかくカレンダーを使う際にはぜひとも利用したい機能がこちらです。
デフォルトのカレンダーの見た目はこのとおりです。

それを、次の手順で簡単にフォーマットを変更できます。
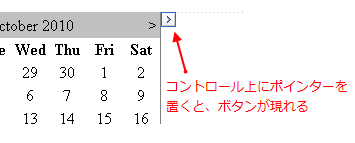
Visual Web Developer のデザイナーの中の Web フォームにて、カレンダーコントロールの上にポインターを持ってくると、 コントロールの右上にボタンが出現します。

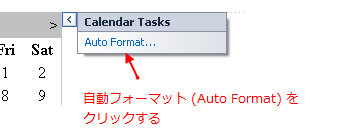
出現したボタンをクリックすると、自動フォーマット (Auto Format) リンクがありますので、 それをクリックします。

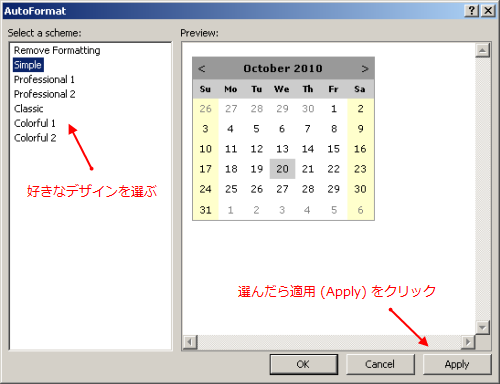
表示されたウィンドウで好きなフォーマットを選択します。

すると、フォーマットが変更されています。

フォーマット後はコントロールのソースコードは次のように変更されています。
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="#999999" CellPadding="4" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" Height="180px" Width="200px"> <DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Font-Size="7pt" /> <NextPrevStyle VerticalAlign="Bottom" /> <OtherMonthDayStyle ForeColor="#808080" /> <SelectedDayStyle BackColor="#666666" Font-Bold="True" ForeColor="White" /> <SelectorStyle BackColor="#CCCCCC" /> <TitleStyle BackColor="#999999" BorderColor="Black" Font-Bold="True" /> <TodayDayStyle BackColor="#CCCCCC" ForeColor="Black" /> <WeekendDayStyle BackColor="#FFFFCC" /> </asp:Calendar>
色を微調整するには必要に応じて、ソースコードを書き換えれば OK です。それぞれの意味は属性の名前を良く見るとだいたい予想できると思います。