カレンダーの使い方 - 初期値の設定と選択日付の取得
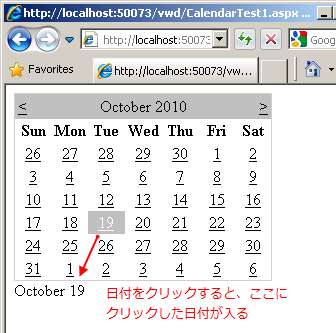
ここではカレンダーコントロールを使って、カレンダー内の日付をクリックすると、クリックした日付がラベルに表示される、というサンプルコードを作ります。

ここでは初期値となる日付の設定、および、ユーザーのクリックに応じて、その値を取り出し、ラベルに設定する、という動作を行っています。
Visual Web Developer での開発例
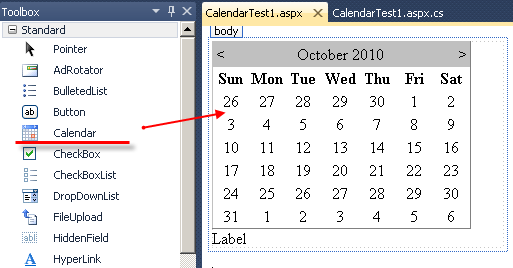
Toolbox から Calendar を選択して、Web フォームにドロップします。

また、この例では選択した日付をラベルに表示しますから、カレンダーコントロールの下にラベルもひとつ配置してください。
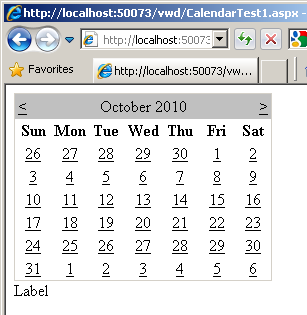
この状態でいきなりプログラムを実行してみましょう。すると次のようになるはずです。

初期状態で日付が選択されていないことがわかります。また、日付をクリックしても、ポストバックは発生するものの何も起きません。 (コードを書いていないので当然ですけどね)
そこで、まず初期状態で日付が選択されるように変更しましょう。
選択日付の設定
選択日付は SelectedDate プロパティに設定します。 初期値として日付を選択状態にするには、次のように Page_Load イベント(など)で SelectedDate に DateTime の値を設定します。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Calendar1.SelectedDate = Calendar1.TodaysDate; } }
上のコードでは TodaysDate プロパティの値を SelectedDate に設定していますが、 TodaysDate プロパティには特に何も設定しなければ、初期値としてサーバーのその時点での日付がセットされています。
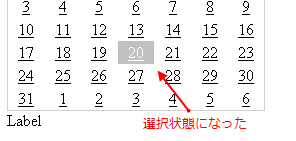
上のコードを追加して実行すると、次のように日付が選択状態になります。

選択日付の取得
では、カレンダーの日付をクリックしたときに、クリックした日付を取得する方法をみてみましょう。
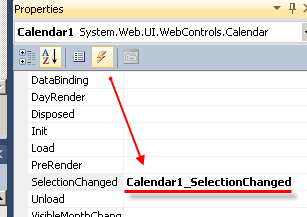
カレンダーの日付をクリックしたときには、SelectionChanged イベントが発生します。 このイベントハンドラを設定します。

カレンダーコントロールの SelectedDate プロパティには選択された日付が、DateTime 型で保存されていますから、 それを好きな形で文字列に変換してラベルに設定すれば OK です。
ここでは、コードは次のようにしました。
protected void Calendar1_SelectionChanged(object sender, EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToString("m"); }
これで日付を選択すると、ラベルに日付が設定されます。