ビュレット付きリスト (BulletedList) のリンクボタン
ここでは、ビュレット付きリスト (BulletedList) コントロールのリンクボタンを利用する例をみてみましょう。
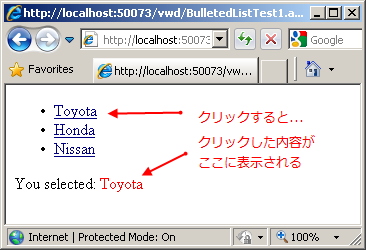
出来上がりは次のようになります。

Visual Web Developer を用いた作成手順
ツールボックスから BulletedList コントロールを選択して、Web フォームにドロップします。

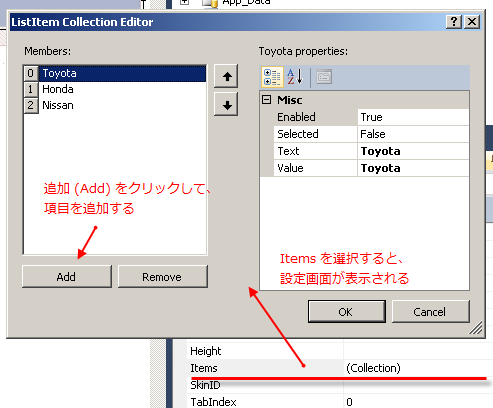
BulletedList コントロールのプロパティの Items を選択します。すると、下のスクリーンショットのように、 項目コレクションの編集画面が表示されます。

データソースにデータをバインドすることも可能ですが、ここでは、このように Items コレクションを静的に作成します。
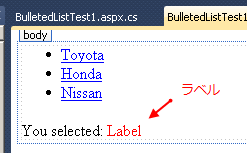
また、今回のテスト用にラベルをおいておきましょう。

三種類のディスプレーモード
ディスプレイモード (DisplayMode) は、次の三つあります。
- Text - 文字の表示のみ
- HyperLink - ハイパーリンク
- LinkButton - リンクボタン。ポストバックが発生する。
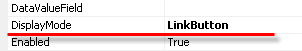
ここでは DisplayMode を LinkButton に設定します。これによって、リンクをクリックしたときにポストバックが発生して、 サーバー側のコントロールのイベントハンドラで処理を実行できます。ここで行う処理はラベルに、クリックされた文字をセットすることです。

イベントハンドラの設定
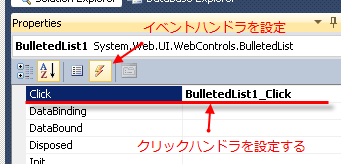
項目をクリックされたときのイベントハンドラを設定します。Visual Web Developer では、 黄色の雷アイコン(?)をクリックすると、イベントハンドラの設定画面が表示されます。
ここでは Click イベントのハンドラを設定しましょう。

イベントハンドラのコードを編集します。ここでは、クリックされた項目データをラベルにセットするだけです。
protected void BulletedList1_Click( object sender, BulletedListEventArgs e) { Label1.Text = BulletedList1.Items[e.Index].Text; }
イベントハンドラのパラメータとして、BulletedListEventArgs オブジェクトが渡されますが、 これがクリックされた項目のリスト内のインデックスを保持しています。
このインデックスを利用して、元のリストから項目を取得できます。