アドローテータ (AdRotator) の使い方 - XML ファイル
広告のスケジュール情報を記載したファイルは、アドバータイズメントファイルといいます。 ここではアドローテータに表示する広告の情報を、アドバータイズメントファイルに記載してアドローテータコントロールを利用する方法を説明します。
XML アドバータイズメントファイル の作成
XML で作成するアドバータイズメントファイルには、次のような情報を記載します。
| ImageUrl | 表示する画像の URL |
| NavigateUrl | アドローテータコントロールがクリックされたときにナビゲートされるページの URL |
| AlternateText | 画像が表示できないときに代替テキスト |
| Keyword | 広告のカテゴリ |
| Impressions | 広告表示の重み |
| Height | 広告の高さ |
| Width | 広告の幅 |
サンプルのアドバータイズメントファイルは次のようになります。 Advertisements 要素をルート要素とし、その中に Ad 要素がぶら下がるだけのシンプルな構造です。 Ad 要素の中に上記の属性を記入します。
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/star.png</ImageUrl> <NavigateUrl>http://www.google.com/</NavigateUrl> <AlternateText>Star テキスト</AlternateText> <Impressions>10</Impressions> </Ad> <Ad> <ImageUrl>~/images/arrow.png</ImageUrl> <NavigateUrl>http://www.microsoft.com/</NavigateUrl> <AlternateText>Arrow テキスト</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
Visual Web Developer でのアドローテータの作成
ここでは Visual Web Developer を使って、アドローテータコントロールを設定する例をみてみましょう。
まず、準備として上記のサンプルのアドバータイズメントファイルを adfile.xml として App_Data フォルダに保存します。 App_Data に保存しておけば、クライアントから直接これをダウンロードされることはありません。 尚、ファイル名は何でもかまいません。エンコーディングは UTF-8 とします。
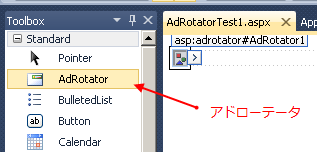
次に、ツールボックスから AdRotator を選び、Web フォームの上にドロップします。

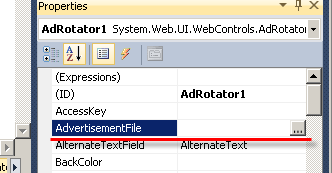
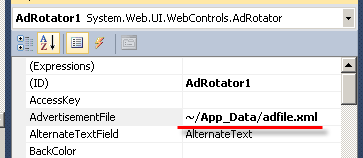
コントロールのプロパティで、AdvertisementFile を見つけ、右側の [...] ボタンをクリックします。

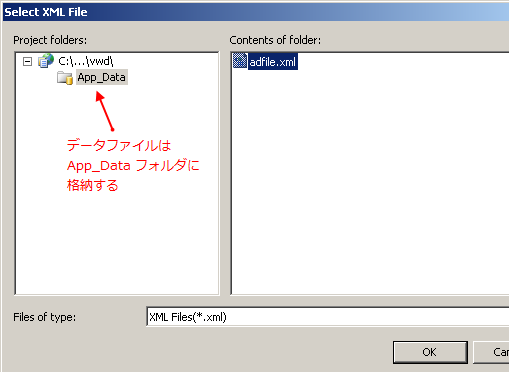
上で作成したアドバータイズメントファイルを指定して、OK をクリックします。

すると次のようにパスが入ります。 ~ はアプリケーションのルートを示します。

これだけで実行可能です。
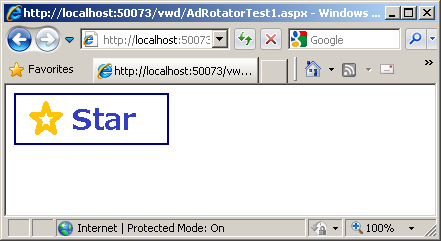
実行例
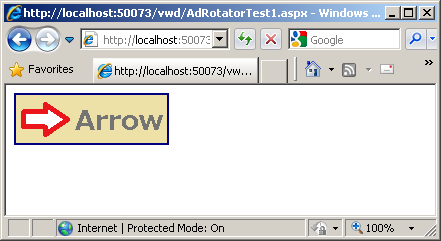
これを実行すると次のようになります。

更新すると、アドバータイズメントファイルの Impressions で指定した重みに従って表示が切り替わります。