Visual Studio での Website から Web Application への変換
ASP.NET が理解しにくい、あるいは、よく誤解される理由のひとつは
「Visual Studio の機能」
と
「ASP.NET の機能・ランタイムの動作」
が混同されることです。
実行環境は Visual Studio の UI ほど、コロコロ変わることは通常無いので、正直なところ私は Visual Studio はなるべく使わずに、ASP.NET 開発をしたい人なのですが・・・
そうはいっても、ま、実際の業務では Visual Studio は使うんですけどね(苦笑)
と、いきなり本題から外れてしまいましたので、元に戻ります。
この資料では Visual Studio で、ASP.NET ページを Web アプリケーションに変換する方法を示します。
Web アプリケーションへの変換
Visual Studio の Web Application プロジェクトとは?
ASP.NET プログラム開発を行う際に主に "Web アプリケーション" プロジェクトと "Web サイト" プロジェクトが利用可能です。
ざっくり言って Web サイトプロジェクトは運用環境へデプロイするためにコンパイルが不要なタイプです。実行時に ASP.NET ランタイムがコンパイルします。
一方、Web アプリケーションプロジェクトは Windows アプリケーションのように、開発環境でコードをコンパイルしてしまうタイプです。
Web アプリケーションプロジェクトでは、プロジェクトファイルで依存関係を把握し開発時にコンパイルできるようにします。これは ASP.NET ランタイムが実行時に参照する App_Code が使えないことにもなりますので、 その点などで注意が必要です。
なぜ私がここで Web Application を取り上げたかというと、Windows Azure への展開を考えると Web Application でサイトを作っておくと後々便利だからです。
当然ながら、Windows Azure の WebRole は、素の ASP.NET と比べれば制約が増えてしまうのですが、Website プロジェクトではなく、Web Application プロジェクトとしてサイトを作っておけば、ほぼそのまま取込み可能になるのです。
この資料では、そのために Website プロジェクトからまずは Web Application へ変換しよう、という話です。
Web Application への変換
前置きが長くなりましたが、ASP.NET ページを Web Application に変換するのは簡単です。
例えば Default.aspx (と、そのコードファイルである Default.aspx.cs) が Web サイトプロジェクトに存在したとします。それを Web アプリケーションプロジェクトに取込むのは次のようにします。
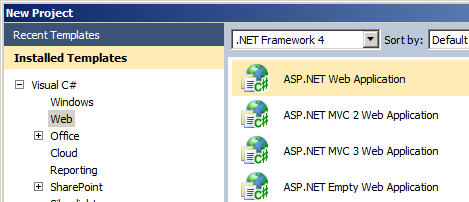
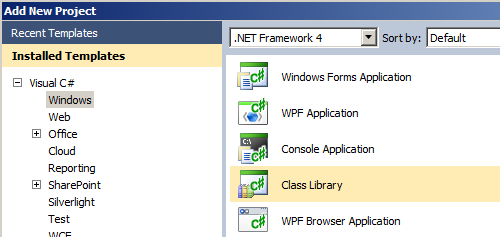
まず Web Application プロジェクトを作ります。(もちろん、既存のプロジェクトがあればそれを使ってOKです)

そこに既存のファイルとして、ファイル (Default.aspx と Default.aspx.cs) を取込みます。
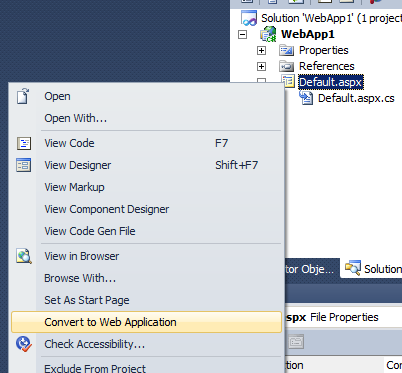
それを右クリックすると、"Convert to Web Application" というメニューが出てきますので、それを選択します。

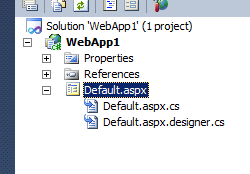
これによって、Web Application プロジェクトで利用されるデザイナーなどのファイルが自動的に作成されます。

App_Code の取り扱い
その他、もし Website に App_Code フォルダがあり、そこに共通ライブラリが存在するような場合は次のようにします。

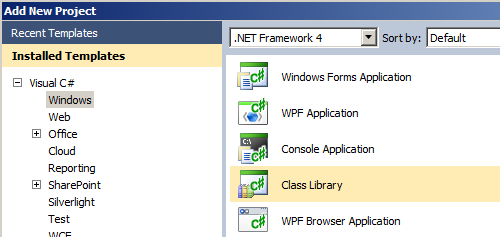
ソリューションに Windows のクラスライブラリ・プロジェクトを追加。そこに App_Code 以下のファイルを取込みます。そして、 それを Web Application プロジェクトから参照できるように参照を追加します。

その他、必要に応じて名前空間 (namespace) をプロジェクト名に置き換えるなどすれば良いでしょう。