Razor でのコードの書き方
ASPX ページでは <% ... %> という書き方で aspx ページ内にコードブロックを記述できました。
Razor ではどのようにコードを書けばよいでしょうか。
Razor でのコードの書き方をみれば、恐らく洗練されていると感じられることでしょう。
では、今回も前回の記事に引き続き、MVC ではないシンプルなページを使って、Razor にコードを利用する単純な例をみていきましょう。
Razor でのコードブロックの書き方
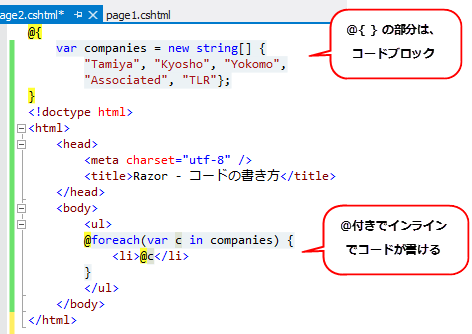
Razor では @{ から始まって } で終わるところにコードを記述することができます。 拡張子が .cshtml であれば C# のコードを、.vbhtml であれば VB.NET のコードを記述できます。
これをコードブロックといいます。
また、前の記事でみたように @ 記号付きで変数や関数などをインラインで埋め込むこともできます。これをコードナゲットといいます。
「コードナゲット」みたいな、なんとなくキャッチーな呼び方自体は重要ではなくて、ポイントはインラインかブロックかというところです。二通りあるということですね。
さっそく例をひとつ見てみましょう。
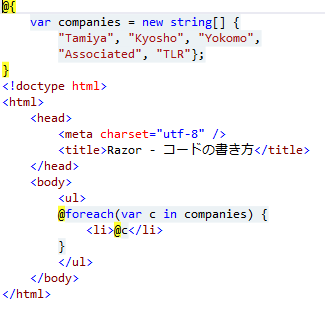
次のページを page2.cshtml として作成します。

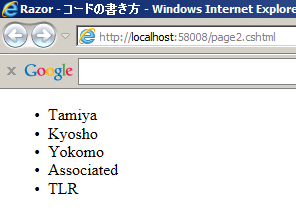
これを実行すると、次のようになります。

この中で、コードは次の箇所にあります。

冒頭のコードブロックで、string の配列を用意して、HTML ボディー部の @foreach にてその配列内を列挙・取得しています。
このとき、変数 c の内容を @c というコードナゲットで出力している、というわけです。
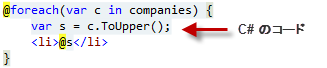
ちなみに、@foreach(...){ から } までもコードブロックなので、この中でもコードがかけます。
例えば、次のようにできます。

テキストとコードの区別
コードブロックの中ではタグで始まっていない部分をコードと認識します。
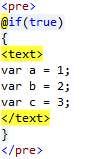
もしタグ始まりではない文字を出力するなら、 <text> ... </text> でテキストブロックを指定することも可能です。
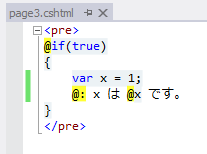
また、@: というマーカーでインラインなテキストシーケンスも指定できます。
例えば次のように <text> ブロックを利用すると、コードらしきものを書いても・・・

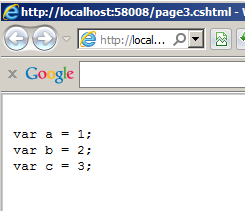
実行すると...

出力するテキストとして認識されて、そのまま出力されています。(ここでは pre タグで囲っているので改行もそのままです)
テキストシーケンスの方も試しておきましょう。

このようにコードブロック箇所にて、x に 1 を代入します。そして、@: ではじまるテキストシーケンス内で、 @x として変数 x を参照しています。
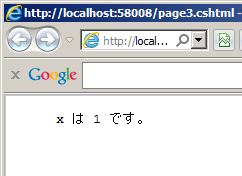
実行結果は次の通りです。

Razor ではこのように、ごちゃごちゃしたマーカー無しにうまくコードとテキストが融合されています。