Razor のヘルパーメソッド
ひとつのウェブサイト内では、特定の共通ルールがある場合が多いです。
例えば、「数字は三桁区切りにカンマを打って表記する」とか「数字は右寄せ。文字は左寄せ」とか、 そういう類のルールです。
こうしたルールを実現するには、同じルールの実装は同じ場所で(ひとつの場所で)行う、というようにしてプログラミングすると良いわけです。
いわゆる「共通関数」というやつですね。
例えば "値段" 表す数字を表示するときは、「ShowPrice 関数(メソッド) を呼ぶ」という風にしておくと、値段の表記方法をいっせいに変更しようというときに、 一箇所直せばよいだけになるので都合がいいですよね。
Razor によるビュー機構において、そうした共通関数として振舞えるのが、今回紹介するヘルパーメソッド (helper methods) です。
Razor のヘルパーメソッド
Razor のヘルパーメソッドは、要は Razor のビュー内で定義でき、そこで使えるメソッドです。
ひとつのビュー内でヘルパーメソッドを定義すれば、そのビュー内でのみ利用可能です。 その他、後述しますが、複数のビューから利用できるヘルパーメソッドも定義できます。
ビュー内でヘルパーメソッドを定義する
ビュー内部で @helper というキーワードを指定してメソッド定義すると、ヘルパーメソッドになります。
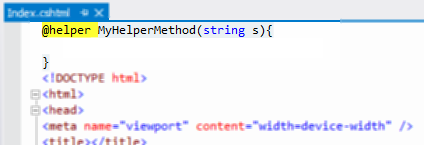
例えば次のように Index.cshtml 内部の冒頭でメソッドを定義します。

ここでは中身は空っぽになっていますが、普通に Razor の書き方が適用できます。
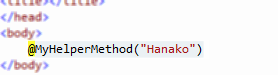
この例では、string を受け取るヘルパーメソッドなので次のように使えます。

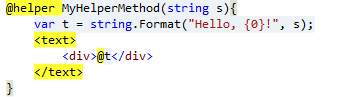
ヘルパーメソッドを次のように定義したとすると・・・

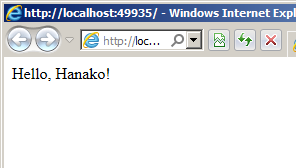
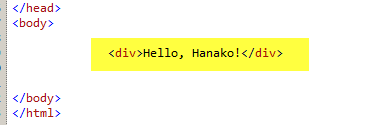
実行時に次のようになります。

出力された HTML のソースコードを見ると、確かにヘルパーメソッド呼び出しの中が、 メソッド内で定義したとおり、div タグに置換されています。

複数のビューから利用できるヘルパーメソッドを定義する
上の例では Razor ビュー ( *.cshtml ファイル) 内でヘルパーメソッドを定義し、同一ビュー内でヘルパーメソッドを利用しました。
しかしながら、共通関数は通常、ウェブサイト内のいろいろなところで使いたい場面が多々あります。
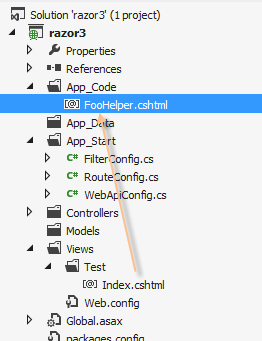
複数のビューから利用できるヘルパーメソッドを作るためには、cshtml コードを App_Code フォルダーに配置します。 その中で @helper キーワード付きのメソッドを定義します。
定義したヘルパーメソッドを使うときは、[ファイル名].[メソッド名] で呼び出せます。
さっそく具体例で見てみましょう。
上で作ったヘルパーメソッド "MyHelperMethod" を App_Code 内に作成した FooHelper.cshtml に移動します。

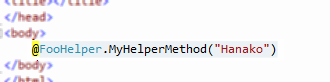
そして、Razor ビュー (この例では /Views/Test/Index.cshtml) から次のようにして呼び出します。

このようにすることで、複数のビューから同じヘルパーメソッドが利用できます。
ちなみに、Visual Studio 2012 のエディターの問題ですが、ヘルパーメソッドを App_Code に作成した後、 一旦ビューファイルを開きなおさないとメソッドが認識されない場合があるようです。
ヘルパーメソッドとライブラリ内のスタティックメソッドはどう違うの?
ウェブのシステムですから、実際の運用では「ここの文字を書き換えて」「表の数字が違うよ!すぐ直して!」 という要求は日常的に発生するわけです。
Razor のビューシステムはアプリケーション全体をリビルドすることなく、 *.cshtml さえ書き換えれば 変更が直ちにページに反映されるようになっています。
ウェブアプリケーションのライブラリとして実装すると、ウェブアプリケーションのリビルド及びアセンブリの更新が必要になります。
共通関数的な振る舞いを期待するだけであれば、純粋な C# のライブラリとして書けるのですが、 ビューシステムの一環として、Razor のシンタックスで書け、かつ、実行時にコンパイルされることを期待する場合は このページで紹介したヘルパーメソッドを使います。