MVC は不要?! Razor の単純な利用方法
Razor をはじめて学ぶにあたって、なるべく単純なサンプルからはじめたいと思います。
Razor はそもそも MVC のビューエンジンという位置付けで登場してきているので、MVC と切り離せないものであると思っている人も多いかもしれません。
しかし、Razor は必ずしも MVC を必要とするものではありません。
ここではあえて MVC を使わずにとても簡単に Razor を利用する例を紹介します。MVC を利用しない Razor の利用
さっそく、具体的な例を見てみましょう。ここでは Visual Studio Express 2012 for Web を利用します。
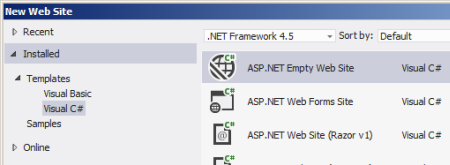
新規のウェブサイトを作成します。"ASP.NET Empty Web Site" として作成します。 (いきなり脱線ですが、Visual Studio では Website と書かずに Web Site と書くのは何でだろう?)

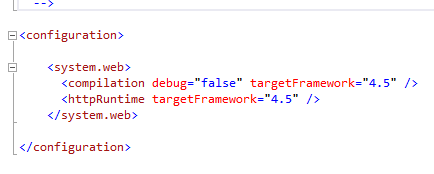
今回ここで自動作成された Web.config をみると、ターゲットのフレームワークは .NET Framework 4.5 とあります。

もし動作が違うなどの問題がありましたら、この辺を疑ってみてください。
さて、ではさっそく Razor を利用するページを追加します。
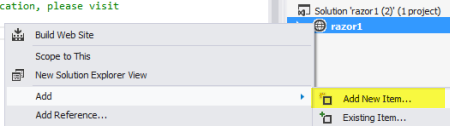
サイトのルートに、新規アイテムを追加。

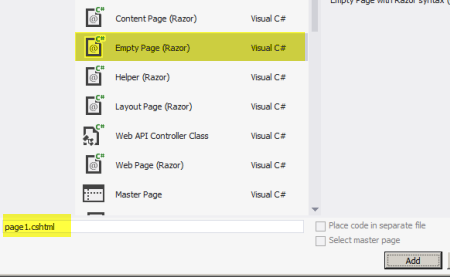
ここで "Empty Page (Razor)" を選択します。ファイル名は page1.cshtml にしておきましょう。

ちなみに、拡張子の .cshtml というのが、コードを C# で書くときの Razor を用いたページの拡張子になります。 (VB.NET の場合は .vbhtml になります)
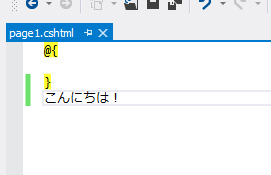
追加したページにはなにやら @{ } という記号が挿入されていますが、構わず適当に文字を書いてみます。

「こんにちは」と書いてみました。
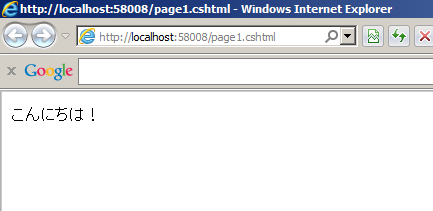
これを実行してみましょう。するとブラウザに入力した文字が表示されました。

つまり、何もないところに書いた文字は単にそのまま返されています。
@ で変数を利用する
それではいよいよ、少しプログラミング的な要素をいれていきましょう。
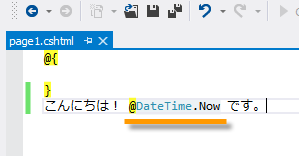
次のように @DateTime.Now という風に追加してみます。

実行すると次のように表示されました。

DateTime.Now の値が確かに実際の時刻を示しています。
いかがでしょうか。Razor っていうと、何か難しそうとか思うかもしれませんが、要はこんな風にページ内にデータを埋め込んでいけるような仕組みになってます。
実際には条件分岐やら、そのほかにも色々と便利な機能がありますので、それはまた別のページで紹介したいと思います。
ここでは Razor が単独で利用可能な、独立したものであることがわかれば OK です。
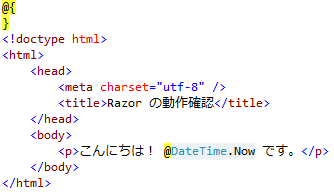
ちなみに、上のコードですが真面目に HTML5 ページとして書くなら、次のように書くところです。