JavaScriptSerializer による JSON への変換
AJAX を扱うコードでは .NET のオブジェクトを、JSON (JavaScript Object Notation) に変換する必要があります。 ASP.NET 2.0 以前では .NET オブジェクトからの JSON への変換のためには、.NET Framework 内には簡便な方法が無かったので、 サードパーティの各種ツール、ライブラリなどを利用する必要がありました。(必要がある、というか、その方が楽チンでした)
ASP.NET 3.5 以降では、JavaScriptSerializer (System.Web.Script.Serialization.JavaScriptSerializer, JavaScript シリアライザ) というコンポーネントがあり、これを使うと CLR のタイプが JavaScript 表記にシリアライズされます。すなわち JSON に変換できます。
使い方は簡単です。次のコードを見てください。
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer(); string json = serializer.Serialize(emp);
new で JavaScriptSerializer のインスタンスを作成します。それの Serialize メソッドを呼ぶだけで OK です。
「jQuery と ASP.NET で AJAX なページを作る基本」 で作成したプログラムを少し改造して、 サーバーから返された JSON 文字列をクライアントで表示してみましょう。
$(document).ready(function () { $('#button1').click(function () { $.ajax({ url: "handler1.ashx", type: 'POST', cache: false, //dataType: 'json', success: function (t) { alert(t);
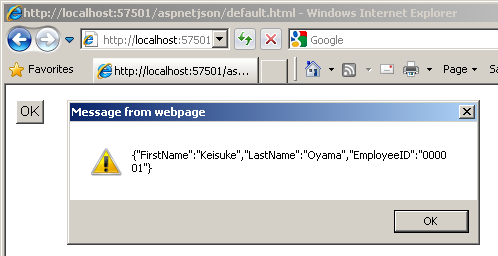
上のコードのように、dataType をコメントアウトします。 これによって、success ファンクションにサーバーからの文字列が直接渡されます。この文字列を alert で表示すると次のようになりました。

(補足) ちなみに・・・MSDN のコメントで、double の NaN が 'NaN' とされてしまうことで問題が起きるかもしれない、との書き込みがあったので、 試してみました。
d = Double.NaN;
なるフィールドを追加して、上と同じ実験を行ったところ・・・

という風に、'NaN' ではなく正しく NaN とされているので特に問題はないように思われます。