クライアントスクリプトブロックの出力
ASP.NET では通常 Web サーバコントロールなどを利用してページを構築しますが、 例えば外部のライブラリを付加的に利用するといった状況では、クライアント側の JavaScript コードを活用すると良い場合があります。
静的な JavaScript コードを含めるだけで十分な場合は構いませんが、時には動的にクライアント側の処理を切り替えたい場合もあります。
この様なとき、ASP.NET のクライアントスクリプトマネージャ (System.Web.UI.ClientScriptManager) を利用して、 クライアントスクリプトを出力すると便利な場合があります。
ここではクライアントスクリプトマネージャを使って、ASP.NET ページにクライアントスクリプト (要は JavaScript) を出力する例を示します。
ASP.NET ページに JavaScript を埋め込む
実際に ASP.NET ページに任意の JavaScript を埋め込む例を紹介します。
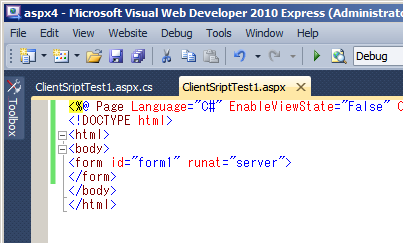
この例では aspx ページは空っぽのままです。

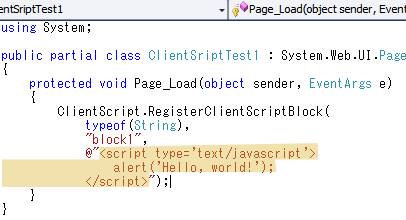
スクリプトはここでは Page_Load で書いています。このときにこのページのクライアントスクリプトマネージャに、ClientScript プロパティからアクセスし、 それの RegisterClientScriptBlock メソッドを呼んでいます。

ここで埋め込むコードは alert でポップアップを表示するだけのものです。
尚ここでは、C# 側のコードの見やすさを優先して、インデントをしていますが、実効効率の観点ではなるべく JavaScript は最小化 (minify) するようにすべきでしょう。
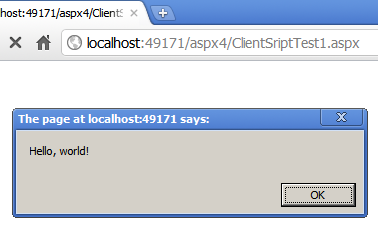
これを実行すると、次のスクリーンショットのように確かにポップアップが表示されました。

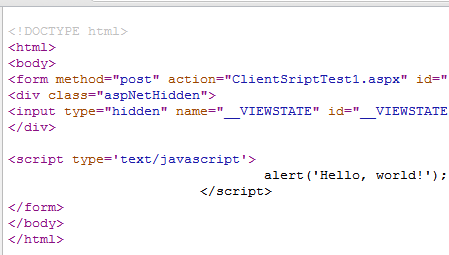
生成された HTMLには確かに次のように JavaScript が埋め込まれています。

設計上のポイント
ASPX の場合はここで埋め込んだコードのように、スタティックなコードについては本来わざわざ RegisterClientScriptBlock で埋め込む必要もありません。 単純に script タグで取り込めば良いだけです。
しかしクライアント側のスクリプトが必要なコントロールを作る場合にはその限りではありません。たとえ静的なコードでも、 コントロールの利用者にコントロールが裏側で使っているものを意識させることのないように、スクリプトマネージャでクライアントスクリプトを埋め込むと良いでしょう。
ASPX で利用するときには、データのみを script タグで埋め込み、スタティックな JavaScript コードからそれを参照する、という利用シナリオが考えられます。