MapPageRoute を利用した ASP.NET ルーティング
ルート (route) というのは、特定の URL パターンから特定の ASP.NET ページにマッピングする方法です。
ルーティングを使えば、例えば商品カタログのページで catalog.aspx? productID=123 などとして、パラメータを渡していたものが、 catalog/Product/123/ などのようにスッキリした形で表現できるようになります。
これまでは、リライトモジュール などを用いて、こうしたことを行なってきたわけですが、 ASP.NET では、こうしたリライトモジュールっぽい動きをランタイムでサポートするようになったというわけです。
古いバージョンでは試しきれていませんが、バージョン 4以降で動作します。(たぶん、3.5 から動きます)
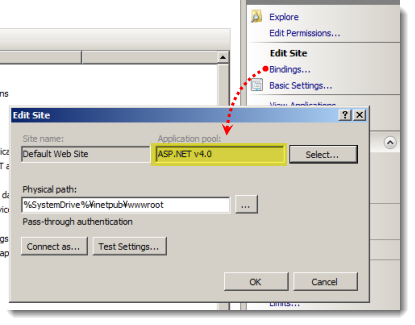
ちなみに、おさらいになりますが「バージョン 4 を使う」ということは、その "Web アプリケーション" のアプリケーションプールの設定で .NET Framework 4 を設定します。

同じコードでもアプリケーションの設定が異なると動かないので気をつけてください。
さて、さっそくルーティングの設定をしましょう。
アプリケーションワイドで設定を行なうので、global.asax の Application_Start メソッドでルーティングの設定を行ないます。
<%@ Application Language="C#" %>
<%@ Import Namespace="System.Web.Routing" %>
<script runat="server">
void Application_Start(object sender, EventArgs e){
RouteTable.Routes.MapPageRoute(
"",
"page/1/{A}/{B}",
"~/page1.aspx" );
}
</script>
この設定で "page/1/{A}/{B}" というパターン、例えば "page/1/Foo/Bar" という URL を、 page1.aspx で処理することになります。
page1.aspx は次の通り。
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="page1.aspx.cs" Inherits="page1" %>
<asp:Label runat="server" ID="label1" />
かなり省略して、Label しか残っていませんが、これでも動きます。
page1.aspx.cs では次の通り、上のラベルの Text に、 "page1/1/{A}/{B}" というパターンの {A} の部分に渡された文字をセットします。
using System;
public partial class page1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e){
label1.Text = RouteData.Values["A"] as string;
}
}
ちなみに AutoEventWireup が "true" になっていないと、そもそも ASP.NET ページの Load イベントも呼ばれないために、正しく動作しません。