ASP.NET MVC 入門 (3) 編集 (Edit) ビューと POST データの受け取り方法
前回、詳細ビューを表示しました。ここで詳細ビューの画面を良く見ると下部に、 編集画面と目次画面へのリンクが表示されていることが分かります。
リンクを良く見るとそれぞれ、次のようなリンクが設定されています。

| アンカーテキスト | URL |
|---|---|
| Edit | /Employee/Edit/ |
| Back to List | /Employee つまり /Employee/Index/ アクションは Index がデフォルト |
Visual Studio が自動作成するこれらのアクションに合わせて、編集ビューとインデックビューを作成してみましょう。
ビューの作成
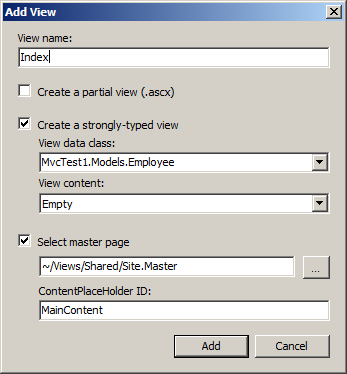
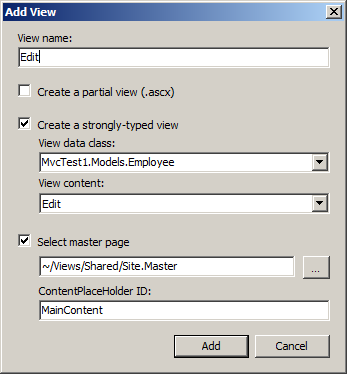
Index ビュー及び編集 (Edit) ビューは次のように作成します。
Views/Employee フォルダー上で右クリックして、追加 (Add) から ビュー (View) を選択します。
表示されたダイアログボックスで次のようにビューを作成します。


コントローラに、アクションメソッドを追加します。 Index はもともと存在するので、Edit を追加します。
public ActionResult Index() { return View(); } public ActionResult Details() { Employee emp = new Employee { Age = 20 , FirstName = "Keisuke" , LastName = "Oyama" , MailAddress = "dadosan@keicode.com" }; return View( emp ); } public ActionResult Edit() { Employee emp = new Employee { Age = 20 , FirstName = "Keisuke" , LastName = "Oyama" , MailAddress = "dadosan@keicode.com" }; return View( emp ); }
Edit メソッドでは、上記の通り Employee のインスタンスを作成し、それを View に渡しています。
さ、これだけのコードでどうなるか動作確認をしてみましょう。
動作確認
プログラムを開始して、詳細ビュー (/Employee/Details/) をブラウズします。
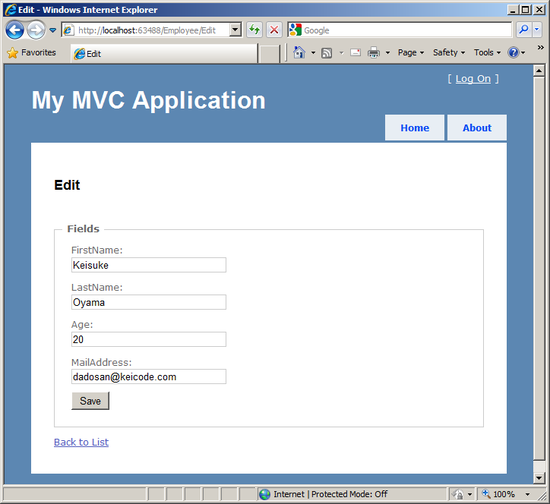
Back to List リンク、及び Edit リンクをそれぞれクリックして、以下のように表示されることを確認してください。
Back to List をクリックした場合はこの画面。(何もありません)

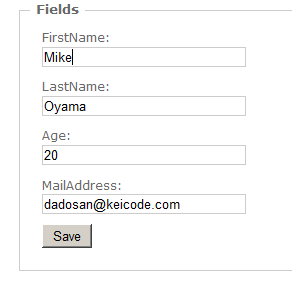
Edit をクリックした場合は、コントローラで渡したインスタンスがフィールドに追加されていることが分かります。

このように、確かに問題なく表示されています。
保存ボタンの処理 (POST の処理)
[Save] (保存) ボタンを押した後のデータを受け取るようにしましょう。 すなわち Edit への POST リクエストを処理できるようにするということになります。
POST を受け取るための Edit アクションメソッド を定義します。
public class EmployeeController : Controller { // // GET: /Employee/ public ActionResult Index() { return View(); } public ActionResult Details() { Employee emp = new Employee { Age = 20 , FirstName = "Keisuke" , LastName = "Oyama" , MailAddress = "dadosan@keicode.com" }; return View( emp ); } public ActionResult Edit() { Employee emp = new Employee { Age = 20 , FirstName = "Keisuke" , LastName = "Oyama" , MailAddress = "dadosan@keicode.com" }; return View( emp ); } [AcceptVerbs( HttpVerbs.Post )] public ActionResult Edit( Employee emp ) { return View( emp ); } }
一番下に書いてある Edit メソッドです。
引数の Employee 型の emp にはフォームに入力した内容がセットされます。ここでは、そのデータをまた View に渡しています。 従って、Save ボタンをクリックして POST リクエストが発生した後も、テキストフィールドには編集したデータそのものがセットされることが期待されます。
では実際に動作確認してみましょう。

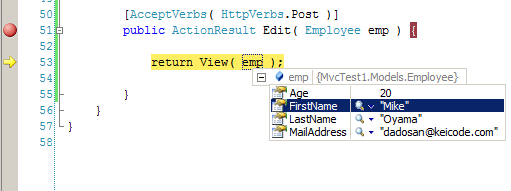
Edit アクションメソッド内にブレークポイントを設定して、渡されたパラメータの値を確認します。

確かにフォームで書き換えた値 (FirstName = "Mike") がセットされています。
従って、保存 (Save) ボタンを押下した後にフォームの入力内容をデータベースに保存したい場合は、 ここで保存すればよいわけです。
エラーを発生させてみる
蛇足ですが、ここで試しに AcceptVerbs を設定しないで動作を確認し、エラーメッセージをみておきましょう。
//[AcceptVerbs( HttpVerbs.Post )] public ActionResult Edit( Employee emp ) { return View( emp ); }
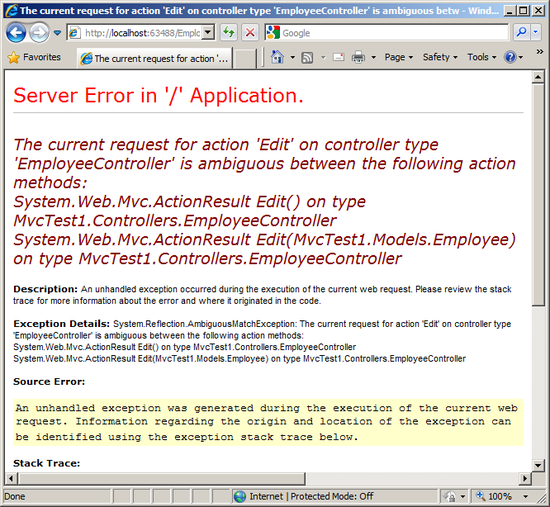
すると次のようにエラーが発生します。

The current request for action 'Edit' on controller type 'EmployeeController' is ambiguous between the following action methods: ...
このようにアクションメソッドのあいまいさを解決するために、アトリビュートの指定が必要になります。