ASP.NET MVC で ADO.NET エンティティ・フレームワーク を利用する方法 (1)
この資料では ASP.NET MVC を利用した Web サイトで、ADO.NET Entity Framework (エンティティ・フレームワーク, 以下 EF) を用いる例を示します。
このページで行うデモの動画はこちらです。
環境の準備
データベースの準備
ここでは、マイクロソフトのサイトにあるサンプルデータベースである School データベースを利用します。
ASP.NET MVC プロジェクトの作成
はじめに、ASP.NET MVC プロジェクトを作ります。名前は SchoolWeb にします。違う名前にした場合は適当に読み替えてください。
ASP.NET MVC に全く馴染みのない方はこちらの資料をご覧ください:  ASP.NET MVC 入門 (1)
ASP.NET MVC 入門 (1)
エンティティ・データ・モデルの作成
それでは、ADO.NET EF のエンティティ・データ・モデルを作成しましょう。
作成場所は Models ディレクトリ以下とします。
データモデルの作成は以下の手順です。
- Models ディレクトリに新規アイテムの追加
- ADO.NET Entity Data Model を選択して追加
- データベース接続の作成
- データベースオブジェクトの選択
ここまで、完全に機械的に Visual Studio に頼りっぱなしです。何も考えずに作れます。
ここでいったんソリューション全体をリビルドしてください。リビルドしないと、MVC の View 作成ダイアログに型 (クラス名) が現れません。
Department のリスト・ビューを作成
それでは、まず第一歩として Department テーブル内のデータをリスト表示する方法を見てみましょう。
そのためには、MVC のお決まりとして、Views ディレクトリ以下に Department ディレクトリを作成します。
Department テーブルの各種 View はここに追加します。

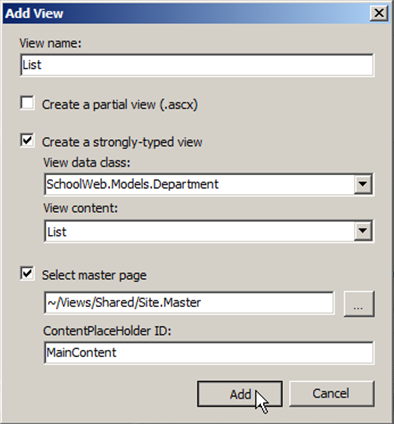
上図のダイアログにて、それぞれの属性は以下のようにします。
| View name: | List |
| View data class: | SchoolWeb.Models.Department |
| View content: | List |
Department のコントローラと List アクションメソッドを追加
Department 用のコントローラを作成します。
Controllers ディレクトリ以下に、DepartmentController.cs を追加します。
コードは以下の通りです。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; using SchoolWeb.Models; namespace SchoolWeb.Controllers { public class DepartmentController : Controller { protected SchoolEntities _Context = new SchoolEntities(); public ActionResult Index() { return View(); } public ActionResult List() { return View(_Context.Department); } } }
一番のポイントは、DepartmentController の内部フィールドとして、SchoolEntities のインスタンスを持つことです。
SchoolEntities クラスは System.Data.Objects.ObjectContext を継承しているので、変数名は _Context としました。
アクションメソッド List 内で View に _Context.Department コレクションを渡しています。上で作成した Department の List ビューは Department のコレクションを受け取り、 それを HTML として表示しますので、これで Department のリストが表示されるはずです。
動作確認
これだけのコードで、どのようになるか試してみましょう。
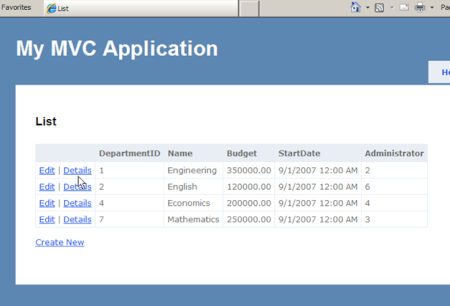
デバッグを開始し、ブラウザから /Department/List にアクセスしましょう。以下の画面のように Department テーブルの内容が表示されれば OK です。

ここでは ASP.NET MVC と ADO.NET エンティティフレームワークを組み合わせ、リスト表示を行うことによって、コードがどのように簡略化されるか確認しました。