簡単な ASP.NET AJAX サーバーコントロールの使い方 - スクリプトマネージャとアップデートパネル
ASP.NET AJAX を使わないときの問題点
ここでは「ボタンをクリックするとラベルに現在の時刻が表示される」 というプログラムを考えます。
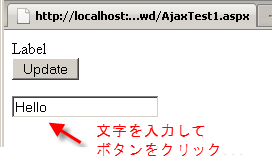
次のような画面で、"Button" と書いてあるボタンをクリックしたときに、その上にあるラベルに現在時刻を表示します。

ここでは通常の (ASP.NET AJAX ではない) コントロールの Button と Label を使って構成します。
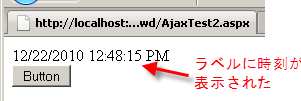
ボタンのクリックイベントハンドラに、ラベルに現在時刻をセットするコードを書けば、次のように意図したとおりに時刻がセットされます。

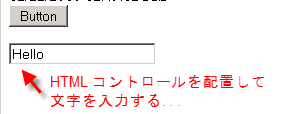
ここで試しに、Web サーバーコントロールではなく、HTML のテキストボックスを配置します。そのテキストボックスに文字を入力して、ボタンを押します。

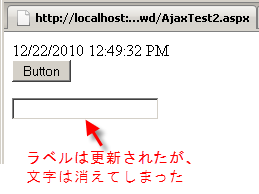
すると、テキストボックスに入力した文字は消えてしまいます。これはボタンをクリックしたときに、ページ全体が再描画されたからです。 テキストボックスに入力した文字を保持するためには特別な仕組みが必要なのです。

Web サーバーコントロールを用いれば、入力した文字ごとサーバーにポストされ、再描画されたときにポストされた文字がセットされるので、 テキストボックスに入力した文字は消えません。
しかし、そもそもここでやりたかったことは、ラベルに文字をセットするだけであって、テキストボックスの内容までサーバーにポストしたいわけではありません。 ページ全体の再描画が発生することに備えて、仕方が無く文字データをポストしただけです。無駄なデータのやり取りが発生すれば、「遅い」「重い」 Web サイトができてしまいます。 無駄なデータのポストを避けつつ、ラベルの表示だけ切り替えることが望ましいわけです。
ASP.NET AJAX による問題の解決
無駄なデータをポストすることなく、サーバーから情報を取得し、ページの一部分だけ再描画する。 これがここでやりたいことです。この状況では AJAX が役に立ちます。
ASP.NET AJAX を利用して、上と同様のことを実装すると次のようになります。
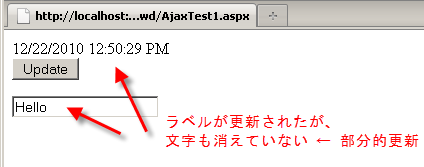
テキストボックスに文字を入力した上で、ボタンをクリックします。 もちろんここのテキストボックスは、HTML コントロールです。

ボタンをクリックすると、ラベルの表示は変わりますが、テキストボックスの文字はそのままです。 ページの全体は再描画していないためです。

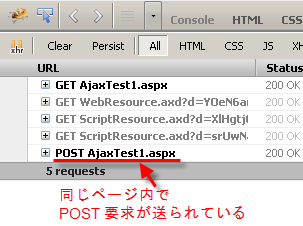
Firebug を利用して、サーバーとの通信を確認すると下のように、同じページ内で POST リクエストが発生していることが確認できます。

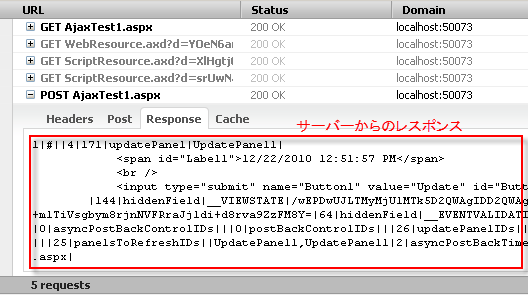
サーバーからのレスポンスは次の通りです。

内部に HTML が含まれていることが確認できます。
実装方法 - スクリプトマネージャとアップデートパネル
では、ASP.NET AJAX を用いて上のプログラムを実装します。これはとても簡単です。
Visual Web Developer で Web フォームを作ったら、そこにまず ScriptManager (スクリプトマネージャ) をドロップします。 次に、UpdatePanel (アップデートパネル) をその下に配置します。そして、UpdatePanel の中にボタンとラベルを配置します。
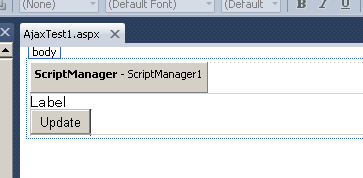
デザイナで見ると次のように見えます。

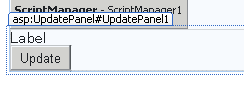
UpdatePanel がわかりにくいですが、次のスクリーンショットでわかるように、確かにボタンとラベルはページに直接配置しているのではなく、 ページの上に配置した UpdatePanel の上に配置してあります。

aspx ファイルはおよそ次のようになっていれば OK です。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AjaxTest1.aspx.cs" Inherits="AjaxTest1" %> <html xmlns="http://www.w3.org/1999/xhtml"> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <br /> <asp:Button ID="Button1" runat="server" onclick="Button1_Click1" Text="Update" /> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html>
厳密に同じでなくてもかまいませんが、動かないときは確認してみてください。
次にボタンをダブルクリックして、クリックハンドラを次のように記述します。
protected void Button1_Click1(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToString(); }
以上で完成です。簡単ですね。
尚、思い通りに動かない場合はスクリプトマネージャの EnablePartialRendering が "False" でないことを確認してください。