ASP.NET ページをちゃんとオブジェクト指向的に使ってログインが必要なページを作る例
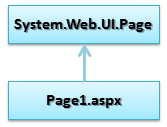
「ASP.NET ページのページはどこから派生しているか?」では、ASP.NET のページのクラス構造を明らかにしました。
これで「ふーん、そうなんだ」で終わってしまうのは、ちょっともったいない話です。
それぞれのページは System.Web.UI.Page の派生クラス・・・ということを使って、さらにそれを派生させたクラスから、それぞれの Web ページを派生させることによって、 ちゃんとしたオブジェクト指向的なコードを書く例を紹介します。
ログインが必要なページを作るとき、毎ページにログインしているかどうかのチェックコードを書いていませんか?
認証と承認が必要なページを作る方法はいろいろあるわけですが、時にはウェブサーバーや ASP.NET の組み込みの機能を利用せずに、自分でログインが必要なページを作る場合もありますよね。
ここではそういうときに、どうやって実装するか、ということを考えてみましょう。
例えば Session に「ログイン有無」の情報を格納しておき、それぞれのページの Page_Load メソッドでそれをチェック。ログインしていなかったら、ログインページ等にリダイレクトするという方法があります。
これは確かに機能しますね。
しかし、同じようなログイン有無のチェックコードを全てのページにばら撒く、というのは避けたいところです。認証と承認のロジックを変えたりするのが大変危なっかしい作業になるからです。
では、どう実装するか。
ここでは前述の通り、ASP.NET のページは Page オブジェクトですよ、ということを使って実装する例を紹介します。
ここで実装するのは次のような流れです。
二つページがあります。ひとつはログインページ (Login.aspx)。もうひとつはログインが必要なページである Page1.aspx です。
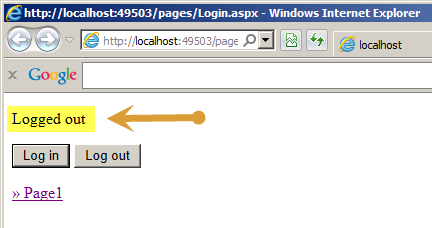
ログインページは次のようになっています。

"Log in" ボタンを押すとログインしたことになり、"Log out" ボタンを押すとログアウトしたことになります。
現在はまだログインしていないので、"Logged out" という状態が表示されています。
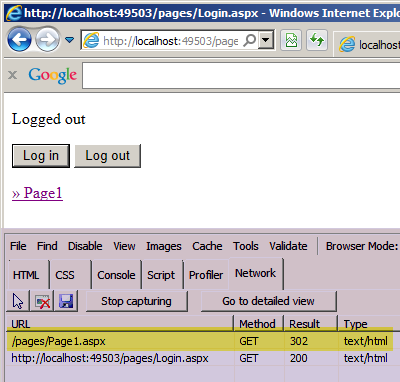
ログアウト "Logged out" の状態のまま Page1 (Page1.aspx) へのリンクをクリックすると・・・

まだログインしていないので、ログイン画面に戻ってきます。上のスクリーンショットでは確かに Page1.aspx への要求に対して、サーバーステータス 302 が返されて、Login.aspx に要求しなおしていることがわかりますね。
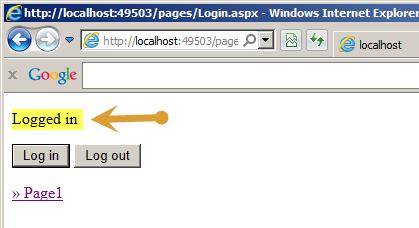
さてここで、"Log in" ボタンを押して "ログイン" します。

すると、"Logged in" という状態が表示されます。
この状態で、Page1 (Page1.aspx) へのリンクをクリックすると・・・

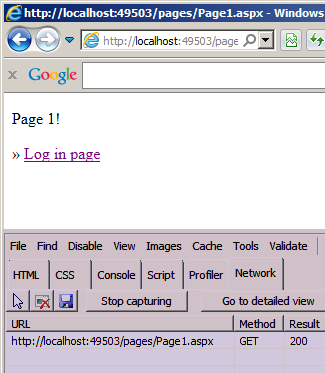
Page1 が表示されます。
さて、これをどのように実装したのでしょうか。
ポイントは、独自の Page クラスからページを派生することです。
「ASP.NET ページのページはどこから派生しているか?」でみたように、何もしないとそれぞれのページは System.Web.UI.Page から派生します。

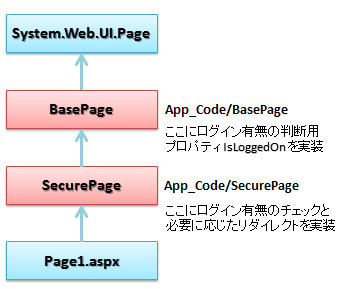
しかしここでは次のように、System.Web.UI.Page から派生した BasePage とさらにそこから派生した SecurePage を実装し、Page1 を SecurePage から派生させています。

現在ログインしているかどうか、という状態を判断するプロパティは BasePage に実装しています。 また、ログインしていなければログインページにリダイレクトする、という機能は SecurePage に実装しています。
ちなみに、ログインページ自体は BasePage から直接派生しています。
実装方法
全体の構成はつかめたと思いますので、具体的にどのようにコードを書いたかみていきます。
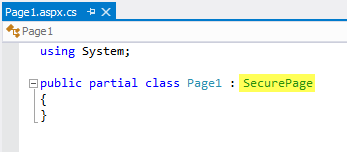
まず Page1.aspx (のコード) は何も書いてありません。

ただ一点、SecurePage クラスから派生させています。
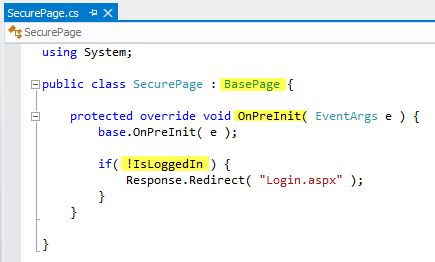
SecurePage クラスは App_Code/SecurePage.cs で次のようにしています。

BasePage から派生していて、OnPreInit メソッドにてプロパティ IsLoggedOn をチェックして、それが false であればログインページ (Login.aspx) にリダイレクトしています。
Page の Init イベントは全てのコントロールの Init イベントが呼ばれた後に呼ばれますが、PreInit はその前、初期化が始まる前に呼ばれます。
OnPreInit ではなく OnInit などでもログイン状態のチェックはもちろん可能ですが、表示しないページのコントロールを初期化するのは単に無駄なので、ここではそれより早い段階に呼ばれる OnPreInit をオーバーライドしています。
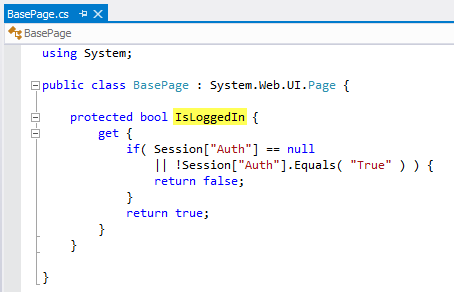
BasePage は次の通り。

Session オブジェクトの "Auth" の値によってログイン状態を判断しています。
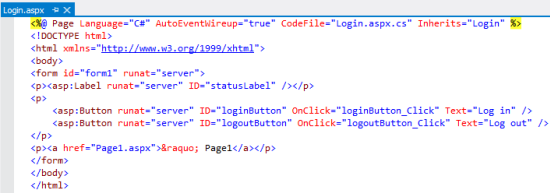
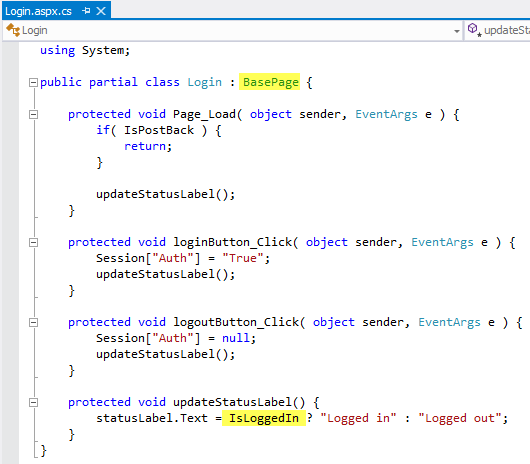
最後にログインページは次のようにしています。
aspx の部分は次の通り。

コードビハインドでは次のように、BasePage から派生しているため、IsLoggedOn プロパティが直接利用できています。

以上、ASP.NET でそれぞれのウェブフォームは Page オブジェクトですよということを意識すると、こんな風に実装を工夫できるのでした。