HTML エンコードの方法 ~ HttpUtility を使ってみよう
前の記事で入力データはちゃんと検証しましょうと書きましたが、 セキュリティの問題を避けるには、出力時に HTML エンコードすれば大丈夫な場合も多いです。
ここでは、ASP.NET で便利に使える HttpUtility クラスを紹介します。
具体例として、入力データの中に JavaScript やタグが埋め込まれることによって起きる問題を、 出力時に HTML エンコードすることによって回避する方法を紹介します。
HttpUtility クラスには、多数のスタティックメソッドが用意されています。 その中のひとつの、HttpUtility.HtmlEncode メソッドは、パラメータで渡した文字列を HTML エンコードします。
例えば・・・
HttpUtility.HtmlEncode("<p>Hello!</p>")
とすると、次のようにタグ < や > が除かれた形に変換されます。
<p>Hello!</p>
このようにデータ内に HTML の特殊文字 (< や >) を含む文字列を HTML エンティティに変換する処理は、 HTML エンコードといいます。上の例のように、HttpUtility.HtmlEncode を用いると HTML エンコードも簡単に実施できます。
前の記事の場合を振り返ってみましょう。
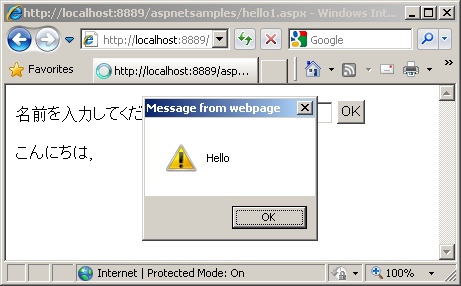
以前の記事では、validateRequest を false に設定することによって、入力に JavaScript コードを入れられてしまい次のように JavaScript コードが実行されました。

しかし、出力時に HtmlEncode すれば前の記事の例では次のようになり、JavaScript の実行を防ぐことができます。
コードはこちらで・・・
if(!String.IsNullOrEmpty(Request["myname"])){ Response.Write (HttpUtility.HtmlEncode("こんにちは, "
+ Request["myname"] + "さん!")); }
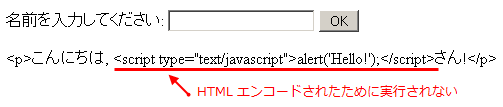
結果のスクリーンショットは次のとおりです。

入力した JavaScript は表示はされていますが実行されていません。
このように、 HttpUtility クラスには、 HTML エンコード/デコード、URL エンコード/デコードなどの便利な関数が各種用意されています。