サーバーサイドコントロールの利点
「Web フォームとは?」 では asp: から始まるタグが、実行時に HTML の標準のタグに置き換わるところをみました。 この記事では、このようないわゆる "サーバーサイドコントロール" を実際に使ってみて、その利点を考えてみましょう。
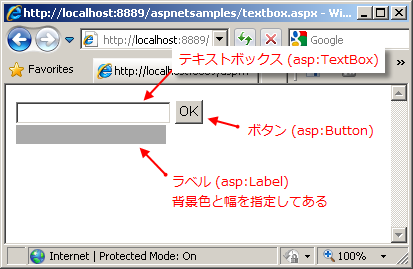
では、次のような画面になるようにコントロールを配置してみましょう。

この画面は次のように構成されています。

これを実現する ASPX ページは次のようなコードです。(ここではこれを textbox.aspx という名前で保存します)
<%@ Page Language="C#" %> <html> <body> <form runat="server"> <p> <asp:TextBox runat="server" id="textbox1"/> <asp:Button runat="server" id="button1" Text="OK" /><br> <asp:Label runat="server" id="label1" BackColor="#aaaaaa" Width="150px"/> </p> </form> </body> </html>
asp:TextBox、asp:Button、asp:Label が並んでいることがわかります。
asp:Label タグをみてください。ここでは背景色と幅をそれぞれ灰色 (#aaaaaa)、150px にしていしています。 そのために BackColor や Width という属性が指定されています。
<asp:Label runat="server" id="label1" BackColor="#aaaaaa" Width="150px"/>
こうした属性は最終的にページが出来上がるときには、CSS としてコードが生成されます。 つまり HTML や CSS をいじることなくともコントロールを設定することで、適切な Web ページが生成されるわけです。 こうすることで、Web アプリケーション特有の問題を隠し、Visual Basic などによるデスクトップアプリケーションのような感覚でアプリケーションを開発できるようになります。
もちろん、HTML/CSS/JavaScript/HTTP といった背景のテクノロジは知っておいたほうがよいですけどね。 知った上でこうしたコントロールを使うとかなり楽であることがわかると思います。
ちなみに、余談ですが実際に Web のテクノロジ全般がものすごく苦手な開発者が、ASP.NET を利用して、なかなかのシステムを開発した例も知っています。 これをみたとき、ほんとに知らなくても確かにできるんだな、と関心してしまいました(笑)
次は、コントロールのイベント処理を見てみましょう。イベント処理も非常に重要な利点です。