チェックボックス (CheckBox) の使い方 - 値変更時の自動ポストバック
自動ポストバックとは?
ASP.NET のチェックボックスには、自動ポストバック (Auto Postback) という機能があります。
これはどういうものなのか、具体例で説明します。
HTML の input タグで type="checkbox" とすると、下の図のようなチェックボックスが表示されます。

普通はこうした入力フォーム要素は form タグの中に含まれ、submit ボタンを押すなどして、 フォームの入力内容をサーバーにサブミットした時に、入力フォームの値が送信されます。 つまり、チェックボックスを ON/OFF を切り替えただけではブラウザ上の表示が切り替わるだけで、 サーバーとのやり取りは一切発生しません。
しかしながら、あるチェックボックスの値によって、入力方法の指示を出すとか、 他のフォームの表示内容を切り替えるなどする場合は、チェックボックスの値を即時に取得して何らかのアクションを起こせると便利です。
こうした要望に応えるのが、チェックボックスの自動ポストバックです。 自動ポストバックを使うと、チェックボックスの ON/OFF を切り替えたときに、サーバー側の処理を走らせることが可能になります。
自動ポストバックの動作確認 ~ AutoPostback プロパティを設定するだけ!
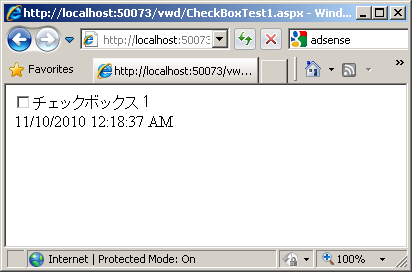
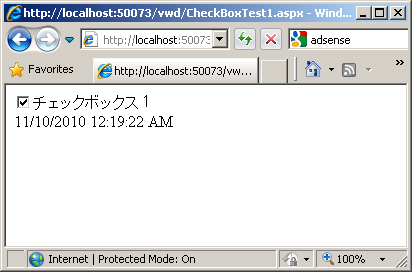
このページの例では、チェックボックスを切り替えたときに、チェックボックスの下に配置したラベルに切り替え時の時間を表示することによって、 サーバーの処理が走っていることを確認しましょう。

ではさっそく、試してみましょう。
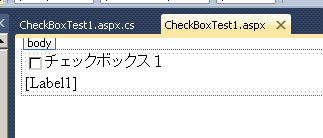
チェックボックスとラベルを Web フォームの上に配置します。

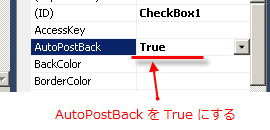
チェックボックスを選択して、プロパティを編集します。 AutoPostBack プロパティを ON に設定します。

これでチェックボックスの ON/OFF を切り替えたときに、サーバー側にポストバックされます。
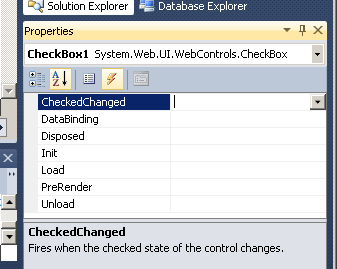
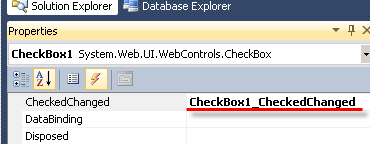
次に CheckedChanged イベントハンドラを設定します。

CheckedChanged イベントの欄をダブルクリックします。

すると、コードウィンドウが開くので次の内容を入力します。
protected void CheckBox1_CheckedChanged(object sender, EventArgs e) { Label1.Text = DateTime.Now.ToString(); }
これでチェックボックスの ON/OFF を切り替えるたびに、ラベルの時刻が更新され、 ポストバックが起きていることが確認できるはずです。